SVG od podstaw - grupowanie
Będziemy teraz rozważać metody pozwalające organizować pojedynczy plik SVG. Do grupowania elementów służy znacznik <g>. Każdy element <g> może posiadać własny znacznik <decs> i <title>. Poniżej widzimy przykład zgrupowania koła i prostokąta.
<svg xmlns="http://www.w3.org/2000/svg"> <g id=„koloiprostokat"> <circle style="fill: blue; fill-opacity: 1; stroke: green" cx="130" cy="120" r="45" /> <rect style="fill: blue; fill-opacity: .5; stroke: green" x="10" y="20" width="150" height="70" /> </g> </svg>Dzięki zgrupowaniu możemy jednocześnie zmieniać pewne parametry (np. przezroczystość) dla całej grupy obiektów. Element <g> może zawierać inne elementy <g> zagnieżdżone w nim do dowolnego poziomu. Podstawowymi atrybutami znacznika <g> są:
id – definiuje identyfikator grupy (nazwę grupy), dzięki niemu będziemy mogli się odwoływać do grupy.
fill – definiuje domyślny kolor wypełnienia dla grupy.
opacity – określa przezroczystość grupy.
Oraz inne atrybuty dotyczące prezentacji.
Element <defs> czyli wzorzec
Element <defs> pozwala na grupowanie elementów, do których można się później odwoływać. Ze względu na zrozumiałość kodu i dostępność, zaleca się, aby elementy do których się odwołujemy zawsze zawarte były wewnątrz <defs>. Elementy, które są zawarte w <defs> nie są bezpośrednio renderowane; nie są bezpośrednio elementami drzewa renderowania, wygląda to tak jakby element <defs> był zawarty w elemencie <g>, który ma ustawioną właściwość display na none. Warto jednak zauważyć, że elementy zawarte w <defs> zawsze występują w drzewie źródłowym i przez to mogą zawsze być wykorzystane przez inne elementy za pomocą referencji. W poniższym przykładzie gradient liniowy jest zdefiniowany w elemencie <defs> i odwołujemy się do niego w elemencie <rect>. Przykład użycia defs
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg
xmlns="http://www.w3.org/2000/svg" version="1.1">
<!--definicja wzorca-->
<defs>
<linearGradient id="Gradient01">
<stop offset="20%" stop-color="#39a" />
<stop offset="90%" stop-color="#F5F" />
</linearGradient>
</defs>
<!--użycie wzorca-->
<rect x="1cm" y="1cm" width="6cm" height="1cm"
fill="url(#Gradient01)" />
</svg>
Inny przykład dotyczący <defs>, pokazuje on istotę tego elementu. Jak widać w odwołaniach (use) możemy wpisać polecenia dotyczące wypełnienia i zostaną
one uwzględnione (gdybyśmy się odwoływali do elementu <g> to nie byłyby one uwzględnione).
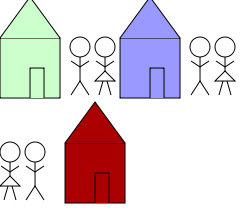
W poniższym dokumencie zdefiniowane są trzy grupy. Nie musisz się odwoływać do wszystkich grup razem (tzn. całej zawartości znacznika <defs>),
lecz możesz do poszczególnych grup np. tylko do domu. Przykład (defs.svg).

<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Grouped Drawing</title>
<desc>Stick-figure drawings of a house and people</desc>
<defs>
<g id="house" style="stroke: black;">
<desc>House with door</desc>
<rect x="0" y="41" width="60" height="60"/>
<polyline points="0 41, 30 0, 60 41"/>
<polyline points="30 101, 30 71, 44 71, 44 101"/>
</g>
<g id="man" style="fill: none; stroke: black;">
<desc>Male human</desc>
<circle cx="10" cy="10" r="10"/>
<line x1="10" y1="20" x2="10" y2="44"/>
<polyline points="1 58, 10 44, 19 58"/>
<polyline points="1 24, 10 30, 19 24"/>
</g>
<g id="woman" style="fill: none; stroke: black;">
<desc>Female human</desc>
<circle cx="10" cy="10" r="10"/>
<polyline points="10 20, 10 34, 0 44, 20 44, 10 34"/>
<line x1="4" y1="58" x2="8" y2="44"/>
<line x1="12" y1="44" x2="16" y2="58"/>
<polyline points="1 24, 10 30, 19 24" />
</g>
<g id="couple">
<desc>Male and female human</desc>
<use xlink:href="#man" x="0" y="0"/>
<use xlink:href="#woman" x="25" y="0"/>
</g>
</defs>
<!-- make use of the defined groups -->
<use xlink:href="#house" x="0" y="0" style="fill: #cfc;"/>
<use xlink:href="#couple" x="70" y="40"/>
<use xlink:href="#house" x="120" y="0" style="fill: #99f;"/>
<use xlink:href="#couple" x="190" y="40"/>
<use xlink:href="#woman" x="0" y="145"/>
<use xlink:href="#man" x="25" y="145"/>
<use xlink:href="#house" x="65" y="105" style="fill: #a00;"/>
</svg>
Elementy <desc> i <title>
Każdy element zbiorczy i graficzny w formacie SVG może posiadać element <desc> lub/i <title>. Elementy te nie są renderowane ale przeglądarki mogą wyświetlać tekst zawarty w elemencie <title> jako "dymek-informację", kiedy urządzenie wskazujące porusza się po danym elemencie.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg SYSTEM "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="3in" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g>
<title>
Company sales by region
</title>
<desc>
This is a bar chart which shows
company sales by region.
</desc>
</g>
</svg>
Element <symbol>
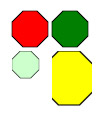
Znacznik <symbol> jest innym sposobem grupowania elementów. Element ten służy do tworzenia szablonów obiektów, które mogą być przywołane za pomocą elementu <use>. Użycie tego elementu dla grafik, które są wykorzystywane wiele razy w dokumencie poprawia jego czytelność. Element <symbol> jako taki nie jest renderowany. Tylko egzemplarze tego elementu (tzn. referencje do elementu <symbol> za pomocą elementu <use>) są renderowane. Element <symbol> ma atrybuty viewBox i preserveAspectRatio, które pozwalają elementowi <symbol> na dopasowanie elementów do prostokątnego widoku zdefiniowanego w odwołującym się elemencie <use>. Widzimy, że atrybuty width i height są zignorowane dla zwykłej grupy (dwa górne obiekty), gdy odwołujemy się do nich za pomocą elementu <use>.
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="200px" height="200px" viewBox="0 0 200 200"> <title>Symbols vs. groups</title> <desc>Use</desc> <defs> <g id="octagon" style="stroke: black;"> <desc>Octagon as group</desc> <polygon points=" 36 25, 25 36, 11 36, 0 25, 0 11, 11 0, 25 0, 36 11"/> </g> <symbol id="sym-octagon" style="stroke: black;" preserveAspectRatio="xMidYMid slice" viewBox="0 0 40 40"> <desc>Octagon as symbol</desc> <polygon points=" 36 25, 25 36, 11 36, 0 25, 0 11, 11 0, 25 0, 36 11"/> </symbol> </defs> <use xlink:href="#octagon" x="40" y="40" width="30" height="30" style="fill: red;"/> <use xlink:href="#octagon" x="80" y="40" width="40" height="60" style="fill: green;"/> <use xlink:href="#sym-octagon" x="40" y="80" width="30" height="30" style="fill: #cfc;"/> <use xlink:href="#sym-octagon" x="80" y="80" width="40" height="60" style="fill: yellow;"/> </svg>
Element <use>
Każdy element <svg>, <symbol>, <g>, graficzny element lub inny element <use> jest potencjalnie szablonem, który może być powtórnie wykorzystany za pomocą elementu <use>. Element ten odnosi się do innego elementu i powoduje, że zawartość graficzna tego elementu jest załączona/narysowana w danym miejscu dokumentu. Ma on opcjonalne atrybuty x, y, width i height, które są używane do dopasowania zawartości graficznej do prostokątnego obszaru aktualnego układu współrzędnych. Na początku trzeba zdefiniować grupę obiektów aby można ja było potem wyświetlić za pomocą znacznika <use>. W elemencie <use> należy określić parametr xlink:href i parametry x i y definiujące położenie grupy względem punktu (0,0). Poniżej znajduje się przykład użycia grupy.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Grouped Drawing</title>
<desc>Stick-figure drawings of a house and people</desc>
<g id="house" style="fill: none; stroke: black;">
<desc>House with door</desc>
<rect x="6" y="50" width="60" height="60"/>
<polyline points="6 50, 36 9, 66 50"/>
<polyline points="36 110, 36 80, 50 80, 50 110"/>
</g>
<g id="man" style="fill: none; stroke: black;">
<desc>Male human</desc>
<circle cx="85" cy="56" r="10"/>
<line x1="85" y1="66" x2="85" y2="80"/>
<polyline points="76 104, 85 80, 94 104" />
<polyline points="76 70, 85 76, 94 70" />
</g>
<g id="woman" style="fill: none; stroke: black;">
<desc>Female human</desc>
<circle cx="110" cy="56" r="10"/>
<polyline points="110 66, 110 80, 100 90, 120 90, 110 80"/>
<line x1="104" y1="104" x2="108" y2="90"/>
<line x1="112" y1="90" x2="116" y2="104"/>
<polyline points="101 70, 110 76, 119 70" />
</g>
<use xlink:href="#house" x="70" y="100"/>
<use xlink:href="#woman" x="-80" y="100"/>
<use xlink:href="#man" x="-30" y="100"/>
</svg>
Element <image>
Element ten służy do wstawiania do dokumentu SVG grafiki rastrowej. Posiada on następujące atrybuty x, y, width i height, które określają położenie oraz wymiary obrazka. W atrybucie xlink:href podajemy lokalizację obrazka. Do dokumentu SVG można wstawiać pliki JPEG i PNG. Przykład użycia <image>. Wyświetli logo Windows.
<?xml version="1.0"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink"> <image xlink:href="VistaLogo.png" x="80" y="98" width="180" height="140"/> </svg>
