SVG - cięcie i maskowanie
Czasem nie chcemy pokazywać całego obrazu lub stworzyć nastrój poprzez maskowanie. Wycinanie polega na ukrywaniu tego, co byłoby normalnie narysowane (obiekty stają się przezroczyste). Obszary przeznaczone do takiego działania są określone przez matrycę zwaną ścieżką wycinania. Do zdefiniowania matrycy przycięcia służy znacznik <clipPath>, w którym umieszczamy pożądane ścieżki, kształty czy tekst. Spójrzmy odrazu na przykład.
<defs> <clipPath id="rectClip"> <rect id="rect1" x="15" y="15" width="40" height="45" style="stroke: gray; fill: none;"/> </clipPath> </defs> <!-- clip to rectangle --> <use xlink:href="minicat.svg#cat" style="clip-path: url(#rectClip);"/> <!-- for reference, show entire picture with clipping area outlined --> <g transform="translate(100,0)"> <use xlink:href="#rect1"/> <!-- show clip rectangle --> <use xlink:href="minicat.svg#cat"/> </g>
 Maskowanie jest połączeniem wycinania i stopnia przezroczystości. By zdefiniować odpowiedni kształt maski, możemy – podobnie jak przy wycinaniu – użyć ścieżek,
kształtów lub tekstu. Poziom przezroczystości w danym punkcie (standardowo maska jest w pełni przezroczysta) jest
odwrotnie proporcjonalny do luminancji koloru (najwyższą ma biel, najniższą czerń) odpowiadającego mu punktu maski.
Maskę tworzy się za pomocą znacznika <mask>. Spójrzmy na poniższy przykład.
Maskowanie jest połączeniem wycinania i stopnia przezroczystości. By zdefiniować odpowiedni kształt maski, możemy – podobnie jak przy wycinaniu – użyć ścieżek,
kształtów lub tekstu. Poziom przezroczystości w danym punkcie (standardowo maska jest w pełni przezroczysta) jest
odwrotnie proporcjonalny do luminancji koloru (najwyższą ma biel, najniższą czerń) odpowiadającego mu punktu maski.
Maskę tworzy się za pomocą znacznika <mask>. Spójrzmy na poniższy przykład.
<defs>
<linearGradient id="gradient" x1="0" y1="0" x2="1" y2="0">
<stop offset="0" stop-color="white" />
<stop offset="0.8" stop-color="black" />
</linearGradient>
<mask id="mask1">
<g fill="url(#gradient)">
<circle cx="75" cy="75" r="50" />
</g>
</mask>
</defs>
<rect x="0" y="0" width="150" height="150"
style="fill:black; stroke:none;" />
<rect x="25" y="25" width="100" height="100"
style="fill:red; stroke:none;" mask="url(#mask1)" />
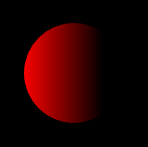
 Na początku definiujemy gradient liniowy, następnie maskę pomiędzy znacznikami <mask></mask> (wszystko pomiędzy <defs>
aby nie było wyświetlane bezpośrednio na stronie). Następni wstawiamy czarny kwadrat. Potem kolejny kwadrat 100 na 100 pikseli wypełniony
na czerwono i stosujemy maskę (mask="url(#mask1)"), którą utworzyliśmy poprzednio.
Na początku definiujemy gradient liniowy, następnie maskę pomiędzy znacznikami <mask></mask> (wszystko pomiędzy <defs>
aby nie było wyświetlane bezpośrednio na stronie). Następni wstawiamy czarny kwadrat. Potem kolejny kwadrat 100 na 100 pikseli wypełniony
na czerwono i stosujemy maskę (mask="url(#mask1)"), którą utworzyliśmy poprzednio.
