Robienie zdjęć z Camera API
Za pośrednictwem interfejsu Camera API, które jest częścią WebAPI, można robić zdjęcia za pomocą aparatu telefonu i przesyłać je do bieżącej strony internetowej. Osiąga się to za pomocą elementu wejściowego z type="file" i atrybutem accept, aby zadeklarować akceptację zdjęć.
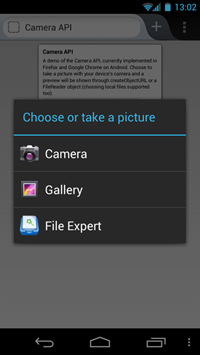
<input type="file" id="take-picture" accept="image/*">Po kliknięciu na ten element pojawi się wybór aplikacji, z której ma zostać wzięte zdjęcie. Jedną z nich jest Aparat. Po jej wybraniu i zrobieniu zdjęcia nasz skrypt otrzyma informację zwrotną.
 Za pomocą File Api można uzyskać dostęp do wybranego zdjęcia:
Za pomocą File Api można uzyskać dostęp do wybranego zdjęcia:
var takePicture = document.querySelector("#take-picture");
takePicture.onchange = function (event) {
// Get a reference to the taken picture or chosen file
var files = event.target.files,
file;
if (files && files.length > 0) {
file = files[0];
}
};
Gdy mamy już referencję do zdjęcia,
możemy użyć createObjectURL do utworzenia adresu URL odwołującego się do obrazu i usyawić go w src taga img:
// Image reference
var showPicture = document.querySelector("#show-picture");
// Get window.URL object
var URL = window.URL || window.webkitURL;
// Create ObjectURL
var imgURL = URL.createObjectURL(file);
// Set img src to ObjectURL
showPicture.src = imgURL;
// For performance reasons, revoke used ObjectURLs
URL.revokeObjectURL(imgURL);
Jeśli opcja createObjectURL nie jest obsługiwana, alternatywą jest FileReader:
// Fallback if createObjectURL is not supported
var fileReader = new FileReader();
fileReader.onload = function (event) {
showPicture.src = event.target.result;
};
fileReader.readAsDataURL(file);
Cały kod html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Camera API</title>
<link rel="stylesheet" href="css/base.css" type="text/css" media="screen">
</head>
<body>
<div class="container">
<h1>Camera API</h1>
<section class="main-content">
<p>A demo of the Camera API, currently implemented in Firefox and Google Chrome on Android. Choose to take a picture with your device's camera and a preview will be shown through createObjectURL or a FileReader object (choosing local files supported too).</p>
<p>
<input type="file" id="take-picture" accept="image/*">
</p>
<h2>Preview:</h2>
<p>
<img src="about:blank" alt="" id="show-picture">
</p>
<p id="error"></p>
</section>
<p class="footer">All the code is available in the <a href="https://github.com/robnyman/robnyman.github.com/tree/master/camera-api">Camera API repository on GitHub</a>.</p>
</div>
<script src="js/base.js"></script>
</body>
</html>
Cały kod javascript:
(function () {
var takePicture = document.querySelector("#take-picture"),
showPicture = document.querySelector("#show-picture");
if (takePicture && showPicture) {
// Set events
takePicture.onchange = function (event) {
// Get a reference to the taken picture or chosen file
var files = event.target.files,
file;
if (files && files.length > 0) {
file = files[0];
try {
// Get window.URL object
var URL = window.URL || window.webkitURL;
// Create ObjectURL
var imgURL = URL.createObjectURL(file);
// Set img src to ObjectURL
showPicture.src = imgURL;
// Revoke ObjectURL
URL.revokeObjectURL(imgURL);
}
catch (e) {
try {
// Fallback if createObjectURL is not supported
var fileReader = new FileReader();
fileReader.onload = function (event) {
showPicture.src = event.target.result;
};
fileReader.readAsDataURL(file);
}
catch (e) {
//
var error = document.querySelector("#error");
if (error) {
error.innerHTML = "Neither createObjectURL or FileReader are supported";
}
}
}
}
};
}
})();
Źrodło: Mozilla Hacks
