Podstawy SVG - kształty
SVG posiada predefiniowane następujące kształty: <rect> prostokąt, <circle> koło, <ellipse> elipsa, <line> linia, <polyline> linia łamana, <polygon> wielokąt, <path> ścieżka.
Prostokąt
Wstawmy prostokąt do dokumentu svg:<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/> </svg>Przykład prostokąt

Przykład prostokąt

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect width="300" height="100" rx="15" ry="15" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/> </svg>Kolejnymi atrybutami są x i y, gdzie x definiuje pozycję prostokąta od lewej strony okna przeglądarki, natomiast y od górnej strony okna przeglądarki. Kolejne ciekawe atrybuty (w stylach css) to fill-opacity: 0.1 i stroke-opacity: 0.9. Określają one przezroczystość wypełnienia i obrysu odpowiednio (wartości atrybutów mogą przyjmować wartości od 0 do 1).
Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:yellow;stroke-width:5; fill-opacity:0.1;stroke-opacity:0.9"/> </svg>Można też określić atrybut opacity, określa on przezroczystość dla całego elementu. Jeśli chcemy obramować nasz prostokąt linią przerywaną należy użyć atrybutu stroke-dasharray.
Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:red;stroke-width:5;opacity:0.5; stroke-dasharray: 2 4"/> </svg>
Koło
Kolejną figurą jest koło. Do jego narysowania służy znacznik <circle>. Ma on trzy podstawowe atrybuty: cx, cy i r. Pierwsze dwa definiują współrzędne środka koła, a ostatni określa długość promienia. Ponadto możemy zastosować podobnie jak poprzednio atrybuty dotyczące wypełnienia, obramowania i przezroczystości. Można ich używać bezpośrednio lub co jest bardziej zalecane za pomocą atrybutu style.Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" fill-opacity="0.4" /> </svg>
Elipsa
Do narysowania elipsy służy znacznik <ellipse>. Jego atrybuty cx i cy wskazują środek figury. Natomiast rx i ry określają długość półosi poziomej i pionowej. Możemy określić też wypełnienie (fill), obrys (stroke) i przezroczystość (opacity).Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <ellipse cx="300" cy="150" rx="200" ry="100" style="fill:green; stroke:rgb(0,0,100);stroke-width:2"/> </svg>
Linia
Znacznik <line> służy do tworzenia pojedynczej linii. Atrybuty x1 i y1 określają położenie początku linii, x2 i y2 współrzędne jej końca. Punkty te zostaną połączone linią prostą. Występują tu również atrybuty takie jak stroke, stroke-width, stroke-opacity, stroke-dasharray.Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <line x1="0" y1="0" x2="300" y2="300" fill="red" style="stroke:blue ;stroke-width:2"/> </svg>Przykład 2

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <line x1="10" y1="10" x2="100" y2="10" style="stroke-dasharray: 9, 5; stroke: black; stroke-width: 2;" /> <line x1="10" y1="20" x2="100" y2="20" style="stroke-dasharray: 5, 3, 9, 2; stroke: black; stroke-width: 2;" /> <line x1="10" y1="30" x2="100" y2="30" style="stroke-dasharray: 9, 3, 5; stroke: black; stroke-width: 2; stroke-opacity: 0.3" /> </svg>
Wielokąt
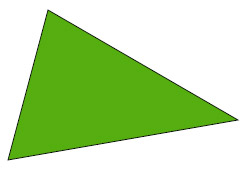
Dla zdefiniowania wielokąta stosujemy znacznik <polygon> z atrybutem points. Podajemy w nim pary współrzędnych wierzchołków wielokąta i oddzielamy je od siebie spacją. Wartości składające się na każdą parę odseparowujemy za pomocą przecinka. Dla określenia wypełnienia i obrysu stosujemy atrybuty fill, stroke, stroke-width, stroke-opacity, fill-opacity. Poniżej przykład trójkąta.Przykład

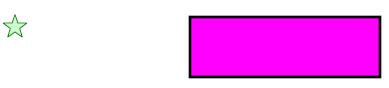
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="210,100 400,210 170,250" style="fill:#55ae10; stroke:#000000; stroke-width:1"/> </svg>Natomiast to przykład prostokąta i gwiazdki

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="210,100 400,100 400,40 210,40" style="fill:magenta; stroke:#000000; stroke-width:3px"/> <polygon points="35,37.5 37.9,46.1 46.9,46.1 39.7,51.5 42.3,60.1 35,55 27.7,60.1 30.3,51.5 23.1,46.1 32.1,46.1" style="fill: #ccffcc; stroke: green;" /> </svg>Zajmę się teraz wypełnieniem wielokątów o przecinających się liniach. Stwórzmy następujący wielokąt
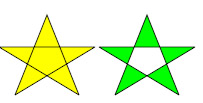
<svg width="200px" height="200px"> <polygon points="48,16 16,96 96,48 0,48 80,96" style="stroke: black; fill: none;" /> </svg>Do sterowania wypełnieniem tego typu wielokątów służy atrybut fill-rule. Przyjmuje on dwie wartości nonzero lub evenodd. Ich działanie najlepiej oddaje poniższy przykład.
Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon style="fill-rule: nonzero; fill: yellow; stroke: black;" points="48,16 16,96 96,48 0,48 80,96" /> <polygon style="fill-rule: evenodd; fill: #00ff00; stroke: black;" points="148,16 116,96 196,48 100,48 180,96" /> </svg>
Łamana
Teraz utworzymy linię łamaną. Służy do tego znacznik <polyline>. Atrybut points służy do zdefiniowania punktów załamania naszej łamanej. Zasady podawania par punktów są takie same jak w przypadku wielokąta.Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:none; stroke:green; stroke-width:2"/> </svg>Można również określić sposób łączenia linii łamanej. Dokonujemy tego za pomocą atrybutu stroke-linejoin. Może on przyjmować następujące wartości: miter, round i bevel. Ich działanie ilustruje poniższy przykład.
Przykład

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polyline style="stroke-linejoin: miter; stroke: black; stroke-width: 12; fill: none;" points="30 30, 45 15, 60 30"/> <polyline style="stroke-linejoin: round; stroke: black; stroke-width: 12; fill: none;" points="90 30, 105 15, 120 30"/> <polyline style="stroke-linejoin: bevel; stroke-width: 12; stroke: black; fill: none;" points="150 30, 165 15, 180 30"/> </svg>
Ścieżka
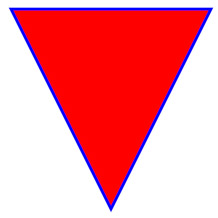
Ścieżkę tworzymy za pomocą znacznika <path>. Jej jedynym atrybutem jest d, któremu przypisujemy komendy określające sposób prowadzenia linii. Oto niektóre polecenia: M – moveto, L – lineto, H – poziome lineto, V – pionowe lineto, C – curveto, S – smooth curveto, Q – kwadratowa krzywa Beziera, T - wygładzona kwadratowa krzywa Beziera, A – eliptyczny łuk kąta, Z – zamknięcie ścieżki. Poniższą ścieżkę pokrótce możnaby opisać następująco: przejdź od punktu (100,100), narysuj linię do punktu (300,100), następnie linia do punktu (200,300), gdzie kończy się ścieżka.Przykład ścieżka1

<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example triangle01- simple example of a 'path'</title>
<path d="M 100 100 L 300 100 L 200 300 z"
fill="red" stroke="blue" stroke-width="3" />
</svg>
Oto przykład skomplikowanej ścieżki.Przykład ścieżka2
 Tworzenie ścieżek jest dość skomplikowane. Lepszym rozwiązaniem jest skorzystanie z edytorów grafiki SVG np. Inkscape. Ścieżki dokładniej będą omówione w dalszej części serii.
Tworzenie ścieżek jest dość skomplikowane. Lepszym rozwiązaniem jest skorzystanie z edytorów grafiki SVG np. Inkscape. Ścieżki dokładniej będą omówione w dalszej części serii.
