Phonegap podstawy - konfiguracja i pierwszy program
Phonegap to narzędzie open source łączące aplikacje internetowe z interfejsami api urządzeń mobilnych.
Zawiera szkielety projektów aplikacji natywnych dla poszczególnych platform - między innymi
dla Androida. Dzięki Phonegap można z poziomu javascriptu uzyskać dostęp do różnych
funkcji sprzętowych telefonu np. kamery czy akcelerometru.

Konfiguracja środowiska
Naszą przygodę z Phonegapem zaczniemy od skonfigurowania środowiska: Eclipse, Android SDK, Eclipse ADT oraz AppLaud. Jest to mój standardowy zestaw do tworzenia aplikacji na Androida przy użyciu Phonegap. Najpierw należy pobrać środowisko Eclipse Classic ze strony www.eclipse.org/downloads. Wystarczy rozpakować pobraną paczkę i uruchomić plik wykonywalny eclipse. Środowisko powinno się uruchomić, pytając przy okazji o folder, w którym chcemy trzymać nasze projekty. Teraz należy zainstalować plugin ADT do Eclipse. W tym celu trzeba wejść do Help > Install New Software, następnie kliknąć Add w prawym rogu, aby dodać adres url: https://dl-ssl.google.com/android/eclipse/Klikamy OK.
W oknie Available Software zaznaczamy checkboxem Developer Tools i klikamy Next.
W następnym oknie również klikamy Next.
Potem musimy zaakceptować licencje i kliknąć Finish.
Jeśli pojawi się ostrzeżenie o zabezpieczeniach kliknij przycisk OK.
Po zainstalowaniu trzeba jeszcze zrestartować Eclipse.
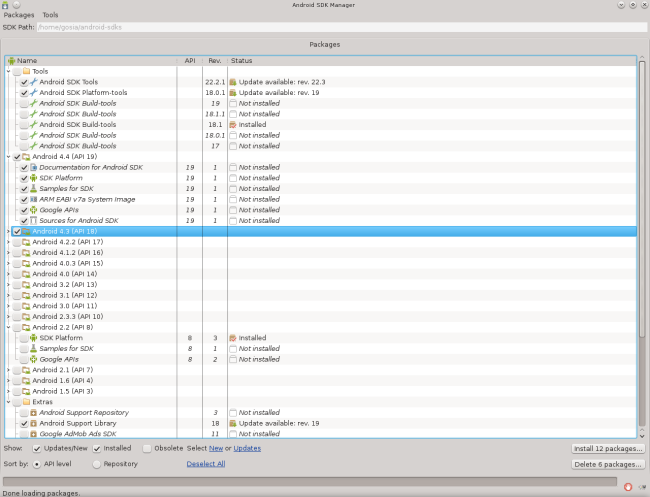
Teraz należy zainstalować android sdk. Zmieniamy perspektywę na Java (jeśli nie mamy takiej ustawionej) Window > Open Perspective > Java. Wybieramy Window > Android SDK Manager. W oknie, które się pojawi możemy zainstalować różne składniki sdk oraz wersje api androida. Na poniższym rysunku okno mojego sdk managera z zaznaczonymi zainstalowanymi składnikami (Linux). Ważne jest aby na Windowsie zainstalować Google USB Driver jeśli chcemy testować nasze aplikacje na rzeczywistym urządzeniu. Po wybraniu składników klikamy Install packages, akceptujemy licencję i ponownie klikamy Install.
 Ścieżkę do android sdk można np. ustawić w Window > Preferences > Android.
Zainstalujemy kolejny plugin do Eclipse, który pozwoli nam w łatwy sposób tworzyć aplikacje przy użyciu Phonegap - mianowicie
AppLaud. Wybieramy jak poprzednio
Help > Install New Software i dodajemy adres url:
http://svn.codespot.com/a/eclipselabs.org/mobile-web-development-with-phonegap/tags/r1.2/download
Ścieżkę do android sdk można np. ustawić w Window > Preferences > Android.
Zainstalujemy kolejny plugin do Eclipse, który pozwoli nam w łatwy sposób tworzyć aplikacje przy użyciu Phonegap - mianowicie
AppLaud. Wybieramy jak poprzednio
Help > Install New Software i dodajemy adres url:
http://svn.codespot.com/a/eclipselabs.org/mobile-web-development-with-phonegap/tags/r1.2/download
W oknie Available Software zaznaczamy checkboxem Phonegap for Android. Instalujemy i restartujemy Eclipse. Jeśli nie masz zainstalowanego edytora stron możesz go w tym momencie zainstalować (więcej na ten temat tutaj). Powinieneś również mieć zainstalowane Javascript Developer Tools.
Jeśli jesteś użytkownikiem Linuxa ustaw swoją zmienną środowiskową PATH w Twoim pliku ~/.bashrc lub ~/.bash_profile na: PATH=${PATH}:katalog_z_sdk/tools
oraz wydaj polecenie w konsoli:
export PATH=${PATH}:katalog_z_sdk/tools
W celu ustawienia emulatora do testowania aplikacji przechodzimy do
Window > Android Virtual Device Manager. Więcej na ten temat tutaj.
Tworzymy pierwszy projekt
Utworzymy pierwszy projekt tzw. Hello World. W tym celu klikamy na ikonkę Create new phonegap project (powinniśmy być w perspektywie Java). Po utworzeniu powinniśmy przełączyć się na perspektywę JavaScript.
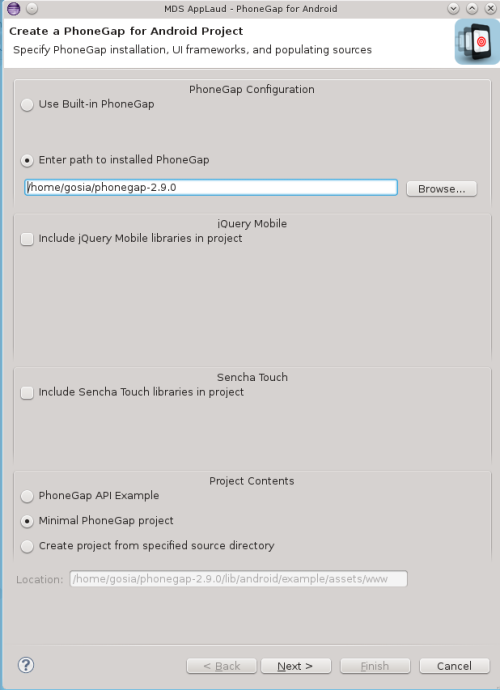
Do tworzenia projektu służy wygodny kreator.
Po utworzeniu powinniśmy przełączyć się na perspektywę JavaScript.
Do tworzenia projektu służy wygodny kreator.
 Możemy użyć wbudowanej w plugin wersji Phonegap lub użyć ścieżki do wcześniej pobranej wersji ze strony phonegap lub cordova.
Jak widać na screenie użyłam pobranej wcześniej wersji. Zaznaczamy opcję Minimal Phonegap Project i klikamy Next.
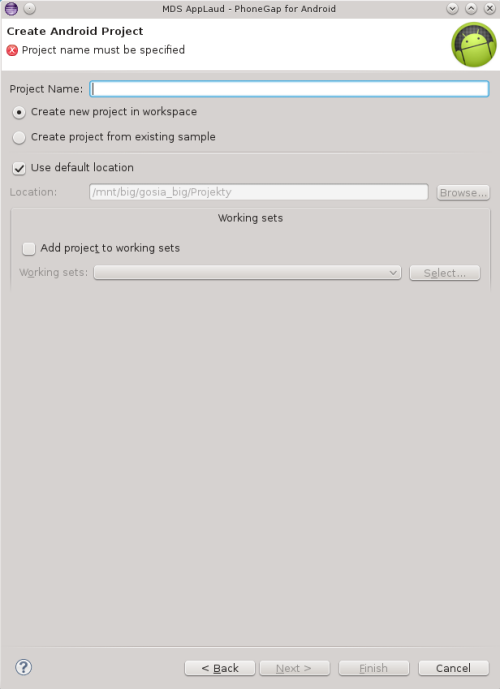
W kolejnym oknie podajemy nazwę projektu, klikamy Next.
Możemy użyć wbudowanej w plugin wersji Phonegap lub użyć ścieżki do wcześniej pobranej wersji ze strony phonegap lub cordova.
Jak widać na screenie użyłam pobranej wcześniej wersji. Zaznaczamy opcję Minimal Phonegap Project i klikamy Next.
W kolejnym oknie podajemy nazwę projektu, klikamy Next.
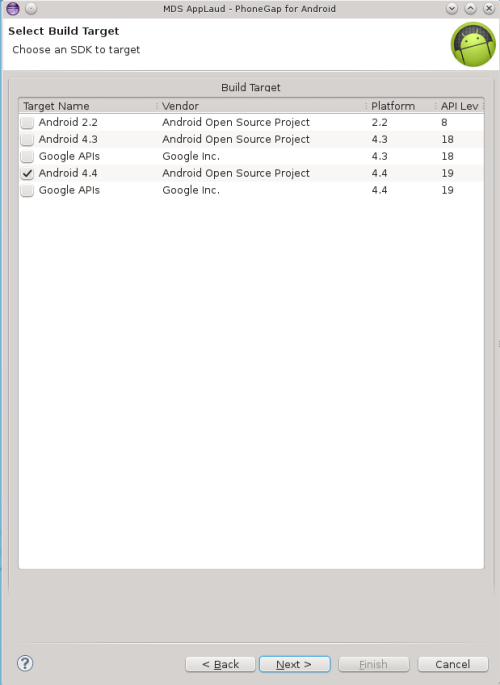
 Następny krok to wybór wersji api androida, z którą chcemy pracować. Wybieramy najnowszą jaka jest dostępna i przechodzimy dalej.
Następny krok to wybór wersji api androida, z którą chcemy pracować. Wybieramy najnowszą jaka jest dostępna i przechodzimy dalej.
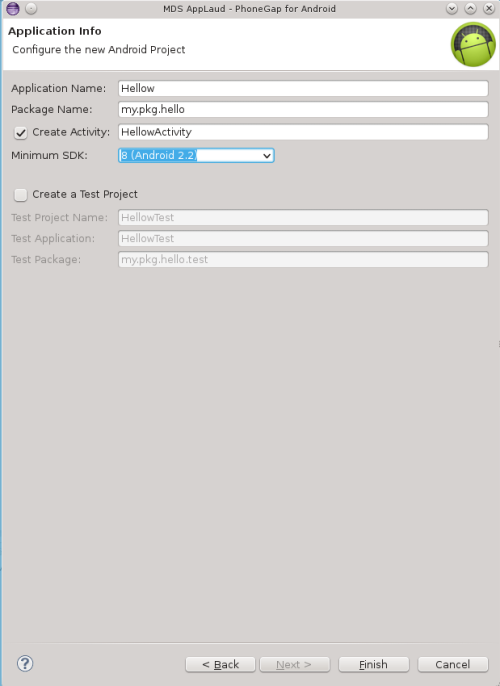
 Wpisujemy nazwę pakietu i zaznaczamy opcję Create activity. Wybieramy również wersję sdk dla mininalnej wersji Androida którą chcemy wspierać.
Wpisujemy nazwę pakietu i zaznaczamy opcję Create activity. Wybieramy również wersję sdk dla mininalnej wersji Androida którą chcemy wspierać.
 Bardzo ważne - teraz klikamy Back i wybieramy jeszcze raz Target Name na najnowszą wersję Androida (robimy tak ponieważ bo wyborze mininalnej wersji
automatycznie target name również na nią się ustawia, a tego nie chcemy).
Na koniec klikamy Next i Finish. Mamy utworzony nowy projekt Phonegap.
Bardzo ważne - teraz klikamy Back i wybieramy jeszcze raz Target Name na najnowszą wersję Androida (robimy tak ponieważ bo wyborze mininalnej wersji
automatycznie target name również na nią się ustawia, a tego nie chcemy).
Na koniec klikamy Next i Finish. Mamy utworzony nowy projekt Phonegap.
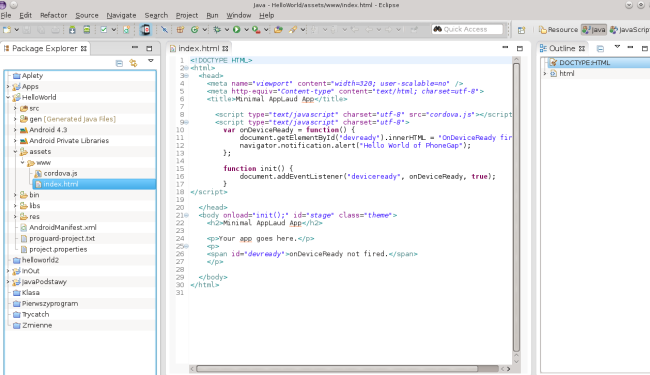
 Utworzony projekt posiada już startowy kod w pliku index.html w katalogu assets/www.
Poniższa linijka załącza bibliotekę phonegap/cordova do projektu. To właśnie dzięki niej mamy dostęp do pewnych sprzętowych funkcji telefonu.
Utworzony projekt posiada już startowy kod w pliku index.html w katalogu assets/www.
Poniższa linijka załącza bibliotekę phonegap/cordova do projektu. To właśnie dzięki niej mamy dostęp do pewnych sprzętowych funkcji telefonu.
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>Teraz omówimy krótki kod, który standardowo jest dołączony do pliku index.html.
var onDeviceReady = function() {
document.getElementById("devready").innerHTML = "OnDeviceReady fired.";
};
function init() {
document.addEventListener("deviceready", onDeviceReady, true);
}
Ważne jest tu to, że obsługujemy zdarzenie deviceready.
Zdarzenie to oznacza, że Cordova (Phonegap) została całkowicie
załadowana. Można wtedy korzystać z natywnych funkcji urządzenia. W funkcji obsługującej to zdarzenie do elementu o id devready zostaje wstawiony
tekst "OnDeviceReady fired.". Do funkcji obsługującej zdarzenie dodajmy teraz coś od siebie. Dodamy proste powiadomienie
(notofication) wyświetlające napis
"Hello World of PhoneGap".
navigator.notification.alert("Hello World of PhoneGap");
Pełny kod pliku index.html wygląda teraz następująco:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Minimal AppLaud App</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
var onDeviceReady = function() {
document.getElementById("devready").innerHTML = "OnDeviceReady fired.";
navigator.notification.alert("Hello World of PhoneGap");
};
function init() {
document.addEventListener("deviceready", onDeviceReady, true);
}
</script>
</head>
<body onload="init();" id="stage" class="theme">
<h2>Minimal AppLaud App</h2>
<p>Your app goes here.</p>
<p>
<span id="devready">onDeviceReady not fired.</span>
</p>
</body>
</html>
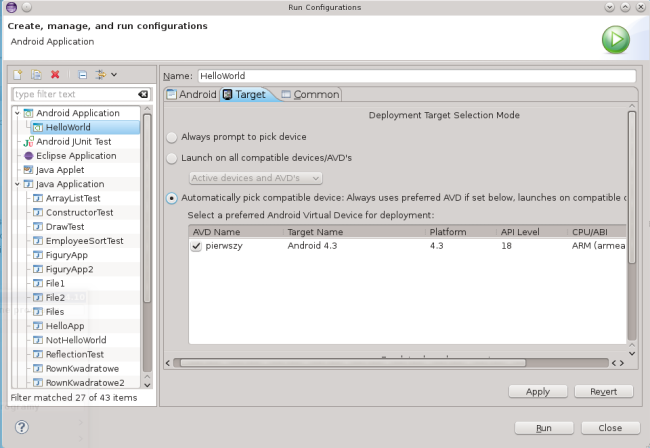
Uruchomimy teraz nasz program na emulatorze (AVD). Wybierz projekt w project explorerze z lewej strony. Kliknij na nim
prawym przyciskiem myszy i z menu kontekstowego wybierz Run As > Run Configurations. Powinno się pojawić poniższe okno.
Po lewej zaznacz nazwę aplikacji (w naszym przypadku HelloWorld) i przejdź na zakładkę Target. Zaznacz opcję "Automatically pick
compatible device". Wybierz wirtualne urządzenie, na którym chcesz uruchomić aplikację i kliknij Run. Jeśli lista avd jest pusta
musisz dodać jakieś wirtualne urządzenie.
 Uruchomienie avd musi trochę potrwać (szczególnie przy pierwszym uruchomieniu) - w zależności od sprzętu nawet do kilku minut.
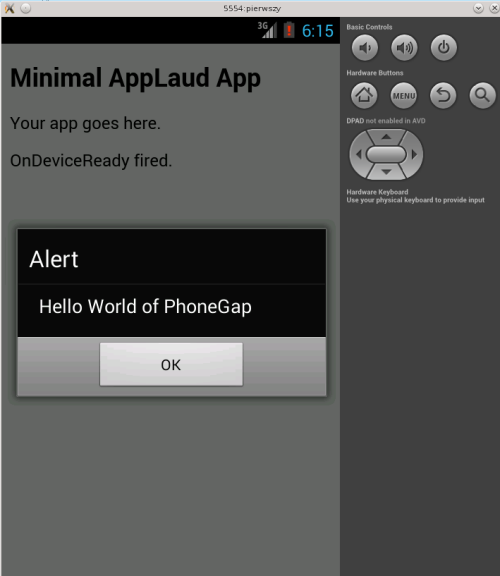
Tak wygląda aplikacja uruchomiona na avd.
Uruchomienie avd musi trochę potrwać (szczególnie przy pierwszym uruchomieniu) - w zależności od sprzętu nawet do kilku minut.
Tak wygląda aplikacja uruchomiona na avd.
 Uruchomimy teraz aplikację na rzeczywistym urządzeniu. W tym celu należy podłączyć urządzenie do komputera. Trzeba pamiętać
aby w ustawieniach urządzenia włączyć debugowanie USB. Jak poprzednio wybierz swój projekt po lewej stronie i przejdź do
Run As > Run Configurations. Po lewej zaznacz nazwę aplikacji i przejdź na zakładkę Target. Tym razem wybierz opcję
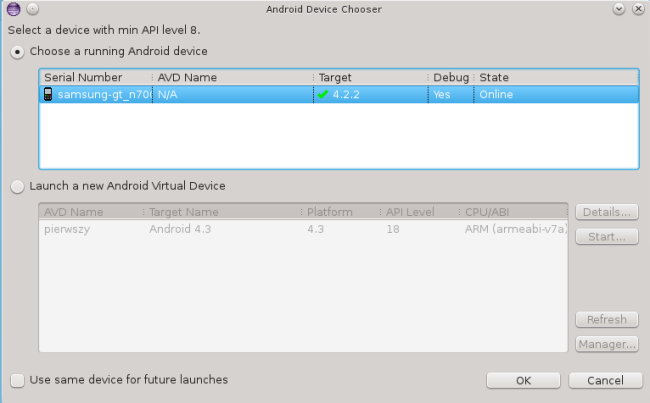
manualną - "Always prompt to pick device". Następnie kliknij Run. W oknie, które się pojawi powinieneś mieć do wyboru
urządzenie, które zostało podłączone do komputera. Wybierz je i kliknij OK.
Uruchomimy teraz aplikację na rzeczywistym urządzeniu. W tym celu należy podłączyć urządzenie do komputera. Trzeba pamiętać
aby w ustawieniach urządzenia włączyć debugowanie USB. Jak poprzednio wybierz swój projekt po lewej stronie i przejdź do
Run As > Run Configurations. Po lewej zaznacz nazwę aplikacji i przejdź na zakładkę Target. Tym razem wybierz opcję
manualną - "Always prompt to pick device". Następnie kliknij Run. W oknie, które się pojawi powinieneś mieć do wyboru
urządzenie, które zostało podłączone do komputera. Wybierz je i kliknij OK.
 Jeśli Twoje urządzenie nie widnieje na liście przeczytaj artykuł.
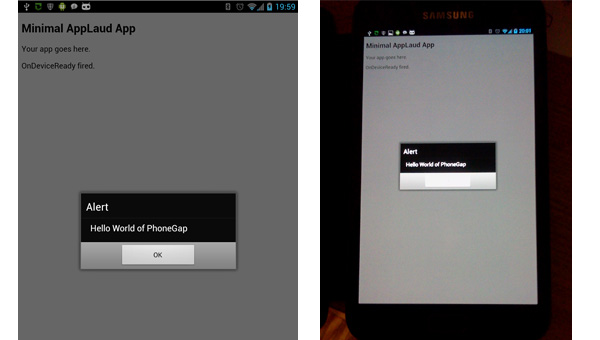
Poniżej przykładowy screen z urządzenia.
Jeśli Twoje urządzenie nie widnieje na liście przeczytaj artykuł.
Poniżej przykładowy screen z urządzenia.
 Jeśli chcesz dowiedzieć się więcej na temat Phonegap i Androida polecam zapoznanie się z ebookiem Phonegap dla Androida od podstaw.
Jeśli chcesz dowiedzieć się więcej na temat Phonegap i Androida polecam zapoznanie się z ebookiem Phonegap dla Androida od podstaw.
