Node-webkit podstawy
Projekt open source node-webkit stworzony przez firmę Intel stwarza możliwość tworzenia aplikacji
natywnych w html, css i javascript. Projekt obejmuje silnik Webkit, który został rozszerzony o możliwość
kontrolowania elementów interfejsu użytkownika. Przeglądarka łączy Node.js,
pozwalając aplikacji Node-webkit wykorzystać szeroki wachlarz funkcjonalności inny niż to, co zapewnia
standardowe api html5.

Instalacja node webkit
Zanim zainstalujemy node-webkit należy wcześniej zainstalować node.js. Sam node-webkit pobieramy z githuba. Mamy tam wersje na różne platformy. Po pobraniu odpowiedniego archiwum należy go rozpakować i katalog zawierający plik binarny node-webkit (w Linuxie plik nw, Windowsie nw.exe) umieścić w dowolnym miejscu.Pierwsza aplikacja w node-webkit
Aplikacje node-webkit tworzymy w podobny sposób jak zwykłe strony internetowe w html, css i javascripcie. Utwórzmy zatem katalog html zawierający katalog js i css na pliki css i javascript oraz plik index.html. Utwórzmy ponadto plik package.json, który jest bardzo ważny ponieważ zawiera konfigurację całej aplikacji. Przykładowa zawartość pliku poniżej.
{
"name": "my-super-app",
"main": "./html/index.html",
"window": {
"toolbar": false
}
}
Atrybut name to nazwa aplikacji, main to ścieżka do pliku html, który
ma się wczytać jako pierwszy. Ponadto dodałam jeszcze opcjonalny atrybut window z
"toolbar": false, który określa, że nie chcemy wyświetlać paska narzędziowego.Oczywiście w pliku package.json można podać wiele innych atrybutów. Więcej na temat pól manifestu.
W katalogu utwórzmy plik main.js na nasz skrypt, w katalogu css plik styl.css. Ponadto w katalogu js umieściłam bibliotekę jQuery. Utwórzmy plik index.html.
<!DOCTYPE html>
<html>
<head>
<title>Node-webkit demo</title>
<link rel="stylesheet" type="text/css" href="css/styl.css">
<script src="js/jquery-1.11.0.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div id="info"></div>
</body>
</html>
W pliku main.js napiszmy prosty kod, który wstawi tekst "Hello world" do odpowiedniego
diva.
$(document).ready(function() {
$('#info').html('Hello world');
});
Wersja uruchamialna aplikacji
Stworzenie takiej aplikacji jest bardzo proste. Wystarczy spakować nasze pliki jako archiwum zip (na przykład app.zip). Należy pamiętać aby plik package.json był w katalogu głównym archiwum. Następnie zmieniamy rozszerzenie archiwum na nw.Kolejnym krokiem jest sprawienie aby archiwum było wykonywalne. Na Linuxie wydajemy polecenie
cat /usr/bin/nw app.nw > app && chmod +x appNa Windowsie
copy /b nw.exe+app.nw app.exeTeraz można już uruchamiać aplikację.
Korzystanie z funkcjonalności node
Poszczególne moduły node można zainstalować przy użyciu narzędzia npm w następujący sposób.npm install nazwa_modułuDopiszmy do naszej aplikacji funkcjonalność odczytu i zapisu pliku przy pomocy modułu fs. Utwórzmy w katalogu głównym (obok pliku package.json) również plik o nazwie plik.txt z dowolnym tekstem.
W pliku main.js napiszmy.
$(document).ready(function() {
var fs = require('fs');
fs.readFile('./plik.txt', 'utf-8', function (error, contents) {
$('#info').html(contents);
});
});
Po uruchomieniu aplikacji powinniśmy widzieć wewnątrz diva zawartość
pliku plik.txt.To był prosty skrypt odczytujący zawartość pliku. Teraz napiszemy aplikację, która będzie zapisywała zawartość pola textarea do wybranego pliku na dysku oraz będzie można odczytywać zawartość dowolnego pliku tekstowego i umieścić jego zawartość w textarea. Taki bardzo prosty edytor tekstu.
W tym celu zmodyfikujemy plik index.html na następujący.
<!DOCTYPE html>
<html>
<head>
<title>Node-webkit demo</title>
<link rel="stylesheet" type="text/css" href="css/styl.css">
<script src="js/jquery-1.11.0.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<textarea id="text"></textarea>
Save file:
<input id="save" type="file" nwsaveas accept="text/*">
<br>
Open file:
<input id="open" type="file" accept="text/*">
<div id="info"></div>
</body>
</html>
Jak widać dodaliśmy pole textarea oraz dwa pola input - do zapisu i odczytu
pliku. Nowością jest atrybut nwsaveas dodany do inputa zapisu.
Informuje on node-webkit, że będziemy używali tego inputa do
określenia pliku do zapisu i zezwala na wybranie nieistniejącego pliku. Plik main.js
ma następującą zawartość.
$(document).ready(function() {
var fs = require('fs');
document.getElementById('save').addEventListener('change', function (e) {
var text = $('#text').val();
fs.writeFile(this.value, text, {encoding: 'utf16le'}, function(err) {
if(err) throw err;
console.log('File write completed');
});
});
document.getElementById('open').addEventListener('change', function (e) {
fs.readFile(this.value, 'utf-8', function (error, contents) {
$('#text').val(contents)
});
});
});
Jak widać w powyższym kodzie nasłuchujemy zdarzenia change na obu inputach.
W przypadku open używamy fs.readFile do odczytania
zawartości wybranego pliku (ścieżka to this.value). W przypadku
zapisu podajemy encoding: 'utf16le'. Jest to
potrzebne aby tekst zapisał się w całości (z uwagi
na błąd).
nw.gui
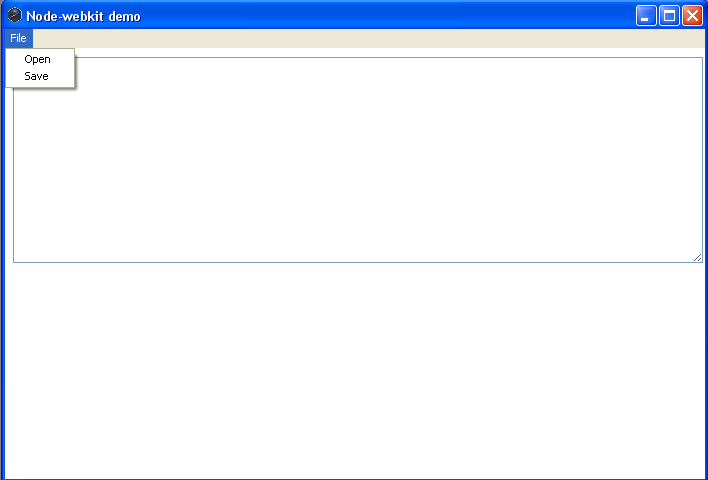
Moduł nw.gui jest biblioteką node-webkit związaną z tworzeniem interfejsu użytkownika. Więcej na ten temat znajdziesz tutaj. Przerobimy nieco nasz przykład dodając menu na pasku u góry. Menu będzie miało dwie pozycje Zapisz i Otwórz realizujące te same zadania co odpowiednie przyciski do tej pory. Przyciski oraz teksty "Save file:", "Open file:" natomiast ukryjemy. Dodajmy zatem w pliku css.
input#save, input#open {
display:none;
}
Najpierw musimy wczytać bibliotekę oraz utworzyć menu. Ważny jest typ menubar, który jest
zarezerwowany dla menu aplikacji.
var gui = require('nw.gui');
var menu = new gui.Menu({ type: 'menubar' });
Następnie zajmiemy się stworzeniem elementu menu "File" oraz
jego podmenu "Open" i "Save". Elementy dodajemy do menu
metodą append. Każdy element jest
obiektem typu gui.MenuItem. Obiekt taki
posiada między innymi atrybut label - tekst elementu menu, submenu - służy do określenia podmenu,
click - określa funkcję, która ma się wykonać po kliknięciu na element menu.
Atrybut key określa klawisz skrótu elementu menu, a modifiers określa modyfikator, przy którym
klawisz skrótu będzie działał czyli w naszym przypadku element menu Open będzie można również uruchomić skrótem klawiaturowym Ctrl+o.
menu.append(new gui.MenuItem({
label: 'File',
submenu: new gui.Menu()
}));
menu.items[0].submenu.append(new gui.MenuItem({
label: 'Open',
key: 'o',
modifiers: 'ctrl',
click: function () {
$('#open').click();
}
}));
menu.items[0].submenu.append(new gui.MenuItem({
label: 'Save',
key: 's',
modifiers: 'ctrl',
click: function () {
$('#save').click();
}
}));
Pozostaje jeszcze dodać nasze menu do paska okna. Realizuje to kod na poniższym listingu.
gui.Window.get().menu = menu;
 Przydatne materiały:
Przydatne materiały:node-webkit na githubie
Manual node-webkit Native API
