Formularze w html5
W tym tutorialu przybliżę nowe typy pól formularzy w html5, mechanizm autofokusu, tekst zastępczy i atrybut contenteditable. Zanim zaczniesz warto odwiedzić stronę caniuse aby sprawdzić jak przeglądarki obsługują nowe funckcjonalności. Jeśli zaczynasz swoją przygodę z nową wersją htmla odsyłam do zapoznania się z artykułem na temat podstaw html5. W html5 wprowadzono nowe typy pól formularzy, za pomocą których można bardziej precyzyjnie opisać dane wpisywane przez użytkowników. Oprócz standardowych pól tekstowych, przycisków opcji i pól wyboru można zdefiniować m.in. pola na adresy email, kalendarze, kontrolki wyboru koloru, pokrętła i suwaki. Na podstawie tak zdefiniowanych pól przeglądarki mogą udostępniać użytkownikom lepsze kontrolki bez konieczności używania javascript. W urządzeniach przenośnych takich jak smartfony i tablety na podstawie typów pól można wyświetlać klawiatury w różnych układach.
<form method="post" action=""> <fieldset id="personal_information"> <label for="nick">Nick</label> <input type="text" name="nick" id="nick"> <input type="submit" value="Wyślij"> </fieldset> </form>
Pole typu range (suwak)
Suwaki wykorzystuje się po to, aby umożliwić użytkownikowi zmniejszenie lub zwiększenie wartości liczbowej. W celu implementacji suwaka wykorzystujemy nowy typ range. Możemy podać również dodatkowe atrybuty min i max, aby ograniczyć zakres wartości, które można wybrać.<label for="suwak">Suwak</label> <input type="range" min="0" max="10" name="suwak" value="0" id="suwak">
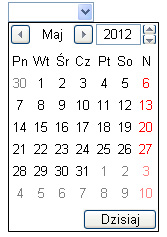
Pole daty
Pole do wprowadzania daty to pole typu date. Możemy wtedy korzystać z np. kalendarza (Opera). Chrome posiada strzałki takie jak przy polu number, którymi można przesuwać się o dzień.<label for="data">Data</label> <input type="date" name="data" id="data">

Pole typu number (pokrętło)
Pole pokrętła to kontrolka z przyciskami strzałek góra, dół, które zwiększają lub zmniejszają wartość widoczną w polu tekstowym. W tym polu domyślnie można również wpisywać liczby z klawiatury. Ponadto można zdefiniować wartość minimalną i maksymalną (atrybuty min i max). Jednak wartość minimalna i maksymalna nie będzie brana pod uwagę, jeśli wartość zostanie wpisana w polu z klawiatury.<label for="books">Liczba książek</label> <input type="number" name="books" min="0" max="100" step="1" id="books">Wartość atrybutu step wskazuje, o ile ma się jednorazowo zmienić wartość obecna w polu. Domyślnie jest to wartość 1. Poniżej można zobaczyć wygląd pól range i number w Chrome.

Pola typu url, email i telephone
W html5 istnieje pole specjalnie przystosowane do wpisywania adresów url.
<label for="url">Adres url</label>
<input type="url" name="url" id="url">
<input name="urls" id="urls" type="url" list="url_list">
<datalist id="url_list">
<option value="http://www.google.com" label="Google">
<option value="http://www.wp.pl" label="Wp">
</datalist>
Pole typu email jest przeznaczone do wpisywania jednego adresu poczty elektronicznej lub listy takich adresów.
<label for="email">Email</label>
<input type="email" name="email" id="email">
<input name="emails" id="emails" type="email" list="email_list" multiple>
<datalist id="email_list">
<option value="[email protected]" label="Jan Kowalski">
<option value="[email protected]" label="Piotr Nowak">
</datalist>
Pola email i url posiadają walidację prawidłowych wzorców adresów url i adresów email odpowiednio. Natomiast pole telephone nie ma żadanej wbudowanej walidacji.
<input name="telefon" id="telefon" type="telephone">
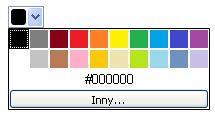
Pole koloru
Kolejnym typem jest color. Nie trzeba chyba wyjaśniać do czego służy.<input name="color" id="color" type="color">Na poniższym rysunku wygląd pola w Operze.
 Przeglądarki, które nie obsługują jeszcze nowych typów pól wejściowych, prezentują je jako pola typu text. Formularz będzie więc nadal zdatny do
użycia. Na chwilę obecną do takich pól możemy podpinać rozwiązania oparte o javascript.
Z pomocą przychodzi nam Modernizr, biblioteka która wykrywa jakie nowe funkcjonalności obsługuje przeglądarka. Możemy użyć na przykład następującego kodu
Przeglądarki, które nie obsługują jeszcze nowych typów pól wejściowych, prezentują je jako pola typu text. Formularz będzie więc nadal zdatny do
użycia. Na chwilę obecną do takich pól możemy podpinać rozwiązania oparte o javascript.
Z pomocą przychodzi nam Modernizr, biblioteka która wykrywa jakie nowe funkcjonalności obsługuje przeglądarka. Możemy użyć na przykład następującego kodu
if (! Modernizr.inputtypes.email){
// rozwiazanie javascriptowe dla przegladarek nie obslugujacych pola typu email
}
if (! Modernizr.input.placeholder){
// rozwiazanie javascriptowe dla przegladarek nie obslugujacych placeholdera
}
Nowe atrybuty
Oprócz nowych typów pól formularza html5 definiuje kilka nowych atrybutów pól formularzy takich jak autofocus, required, placeholder itp. Wypełnienie formularza można przyspieszyć, gdy w momencie ładowania strony umieścimy kursor w pierwszym polu formularza. Na wielu stronach internetowych dokonuje się tego za pomocą odpowiedniego kodu javascript. Obecnie natomiast html5 udostępnia podobną funkcjonalność. Wystarczy tylko dodać atrybut autofocus do odpowiedniego pola formularza.<label for="nick">Nick</label> <input type="text" name="nick" id="nick" autofocus>Tekst zastępczy tzw. placeholder stanowi wskazówkę dla użytkownika, która mówi, jakie dane należy wpisywać w poszczególnych polach.
<input name="email" id="email" type="email" placeholder="[email protected]">
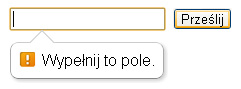
 Dzięki atrybutowi required możemy oznaczyć, że wypełnienie pola jest wymagane.
Dzięki atrybutowi required możemy oznaczyć, że wypełnienie pola jest wymagane.
<input name="pole_wymagane" id="pole_wymagane" type="text" value="test" required>Na poniższmy obrazku można zobaczyć zachowanie pola z tym atrybutem na Chrome.
 Bardzo ciekawym nowym w HTML5 znacznikiem jest contenteditable. Automatycznie
udostępnia on możliwość wpisywania danych bezpośrednio na stronie. Również w przypadku zastosowania tego znacznika
trzeba zaimplementować kod javascript, który będzie przesyłać zmienione dane na serwer w celu ich zapisania, lecz nie trzeba wówczas tworzyć
ani przełączać ukrytych pól formularzy.
Bardzo ciekawym nowym w HTML5 znacznikiem jest contenteditable. Automatycznie
udostępnia on możliwość wpisywania danych bezpośrednio na stronie. Również w przypadku zastosowania tego znacznika
trzeba zaimplementować kod javascript, który będzie przesyłać zmienione dane na serwer w celu ich zapisania, lecz nie trzeba wówczas tworzyć
ani przełączać ukrytych pól formularzy.
<span id="name" contenteditable="true">Jan Nowak</span>Po kliknięciu na element z atrybutem contenteditable ustawionym na true będzie można edytować dane. Do poszerzenia swojej wiedzy na temat html5 odsyłam do poniższych stron:
Html5 Rocks
Atrybuty w html5
Ciekawy artykuł na temat walidacji w html5
http://www.petefreitag.com/item/768.cfm
Modernizr to biblioteka javascript, która wykrywa wsparcie dla wielu elementów html5 oraz css3.
