Facebook Messenger bot w node.js
Facebook uruchomił platformę Messenger, dając programistom możliwość tworzenia botów, które mogłyby rozmawiać z osobami w programie Messenger lub z poziomu facebookowych fanpagy. Od czasu uruchomienia platformy właściciele aplikacji wykazali duże zainteresowanie tworzeniem botów. Zaledwie trzy miesiące po otwarciu, na platformie było już około 11000 botów. Obecne zainteresowanie chatbotami jest oczywiste, a technologia w sztucznej inteligencji poprawia się i boty coraz lepiej komunikują się z użytkownikami.
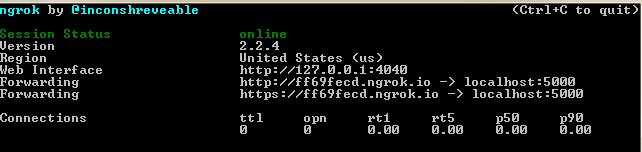
ngrok http 5000Po uruchomieniu ngrok wyświetli publiczny adres URL tunelu w terminalu. Potrzebny nam on później podczas konfigurowania aplikacji na Facebooku. (Zrzut ekranu URL to https://ff69fecd.ngrok.io)

Pisanie webhooka
Do tego celu wykorzystamu Node.js oraz Express. Utwórzmy katalog aplikacji i skonfigurujmy aplikację Node.js.npm initNastępnie zainstalujemy express i body-parser.
npm install express body-parser --saveStwórzmy plik webhook.js, w którym będziemy nasłuchiwać na porcie takim samym jaki został ustawiony za pomocą ngrok.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
const server = app.listen(process.env.PORT || 5000, () => {
console.log('Express server listening on port %d in %s mode', server.address().port, app.settings.env);
});
Teraz dodamy obsługę metod http get i post.
W ten sposób odbierasz wiadomości do Twojej witryny przez Facebook Messenger. Wszystkie żądania powinny iść przez POST,
a GET jest używane tylko w momencie konfigurowania aplikacji na Facebooku.
app.get('/webhook', (req, res) => {
if (req.query['hub.mode'] && req.query['hub.verify_token'] === 'gosia_chat') {
res.status(200).send(req.query['hub.challenge']);
} else {
res.status(403).end();
}
});
app.post('/webhook', (req, res) => {
console.log(req.body);
if (req.body.object === 'page') {
req.body.entry.forEach((entry) => {
entry.messaging.forEach((event) => {
if (event.message && event.message.text) {
sendMessage(event);
}
});
});
res.status(200).end();
}
});
Tokena gosia_chat (można użyć dowolnego ciągu znaków) będziemy potrzebować później podczas konfigurowania aplikacji na Facebooku.
Uruchom kod jak poniżej.
node webhook.js
Aplikacja na facebooku
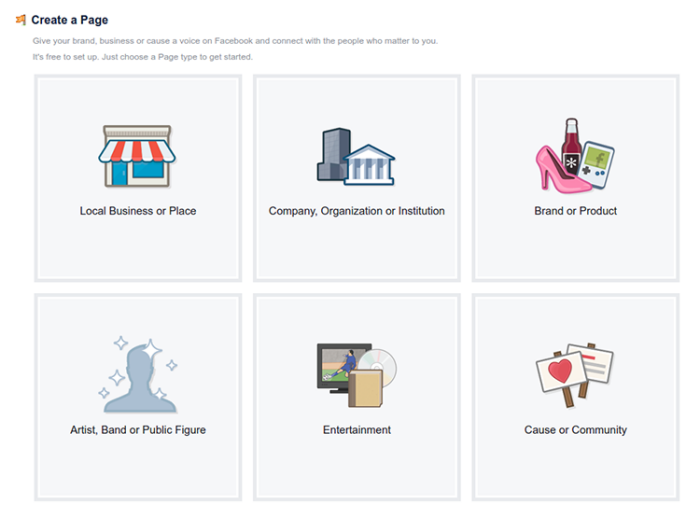
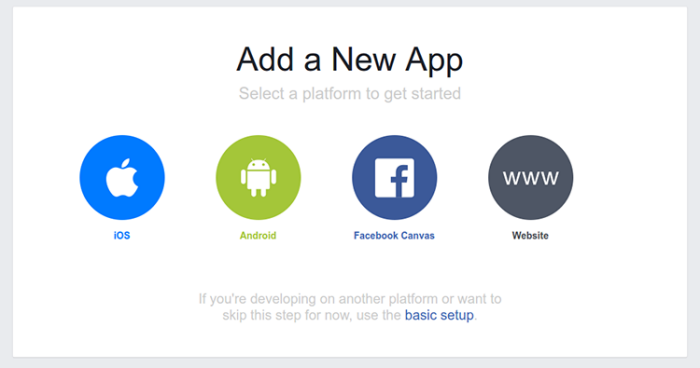
Teraz przejdziemy do konfiguracji aplikacji na Facebooku. Na początku potrzebujesz strony (fanpaga) Facebooka. Utwórz jedną facebook.com/pages/create. Wybierz kategorię, a następnie wybierz podkategorię z listy rozwijanej i wypełnij odpowiednie wymagane pola. Następnie kliknij przycisk Rozpocznij. Aby utworzyć aplikację Facebook, przejdź na stronę Dodaj nową aplikację i kliknij link "basic setup"
poniżej wyboru platform.
Aby utworzyć aplikację Facebook, przejdź na stronę Dodaj nową aplikację i kliknij link "basic setup"
poniżej wyboru platform.
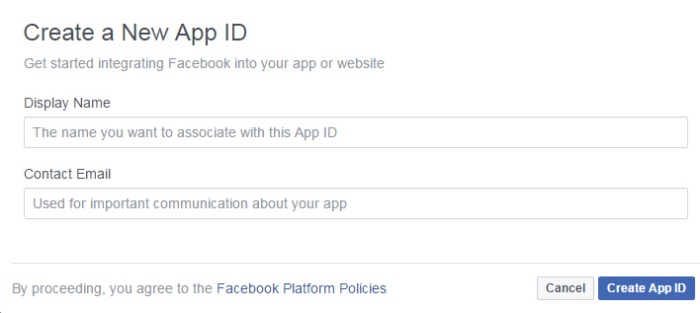
 Wypełnij wymagane pola.
Wypełnij wymagane pola.
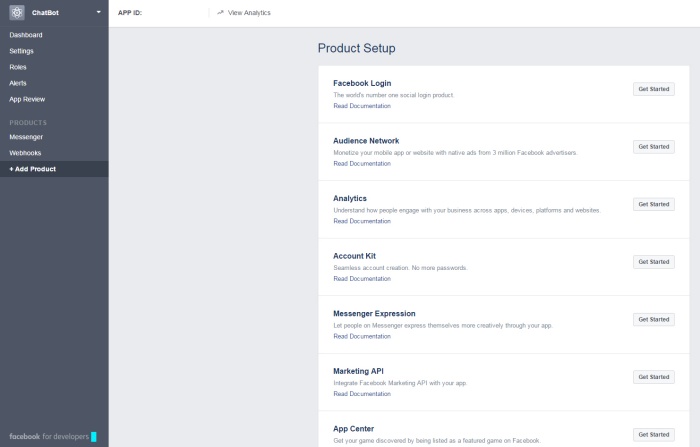
 Po kliknięciu "Create App ID" zostaniesz przekierowany na dashboard aplikacji. Wybierz "Add Product" z lewego menu.
Po kliknięciu "Create App ID" zostaniesz przekierowany na dashboard aplikacji. Wybierz "Add Product" z lewego menu.
 Z dostępnych opcji wybierz "Messenger" klikając przy nim "Get Started".
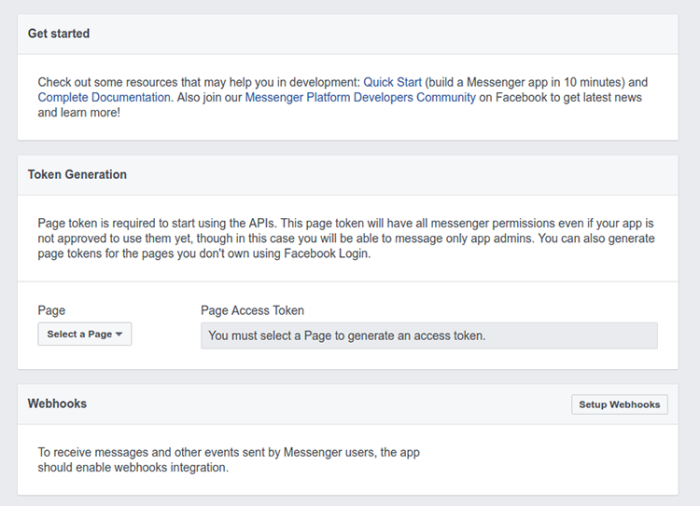
Zostaniesz przekierowany na stronę ustawień Messenger przedstawioną poniżej.
Z dostępnych opcji wybierz "Messenger" klikając przy nim "Get Started".
Zostaniesz przekierowany na stronę ustawień Messenger przedstawioną poniżej.
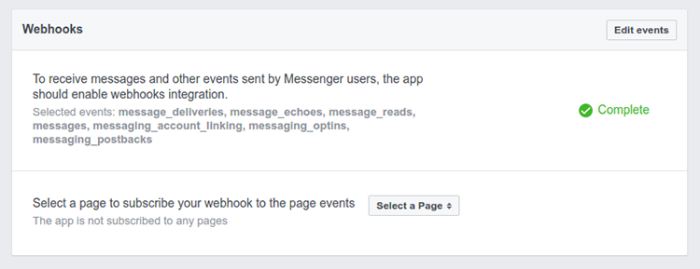
 Aby otrzymywać wiadomości i inne zdarzenia wysyłane przez użytkowników programu Messenger, aplikacja powinna umożliwić integrację z webhooks.
Webhooks (inaczej aktualizacje w czasie rzeczywistym) pozwalają śledzić zmiany i odbierać aktualizacje w czasie rzeczywistym, bez konieczności wywoływania API.
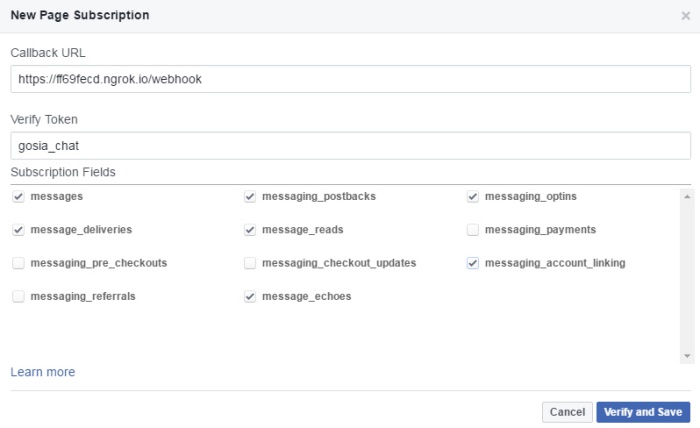
W sekcji Webhooks kliknij opcję "Setup Webhooks".
Wpisz adres zwrotny, na który będą wysyłane aktualizacje (adres URL punktu końcowego zdefiniowany w ngrok tj. [twoj_url]/webhook),
wprowadź Token weryfikacyjny i zaznacz odpowiednie pola wyboru.
Określają, które zdarzenia będą obsługiwane przez aplikację.
Aby otrzymywać wiadomości i inne zdarzenia wysyłane przez użytkowników programu Messenger, aplikacja powinna umożliwić integrację z webhooks.
Webhooks (inaczej aktualizacje w czasie rzeczywistym) pozwalają śledzić zmiany i odbierać aktualizacje w czasie rzeczywistym, bez konieczności wywoływania API.
W sekcji Webhooks kliknij opcję "Setup Webhooks".
Wpisz adres zwrotny, na który będą wysyłane aktualizacje (adres URL punktu końcowego zdefiniowany w ngrok tj. [twoj_url]/webhook),
wprowadź Token weryfikacyjny i zaznacz odpowiednie pola wyboru.
Określają, które zdarzenia będą obsługiwane przez aplikację.
 Po pomyślnym włączeniu webhooków powinieneś zobaczyć "Complete" w sekcji Webhooks i listę zdarzeń subskrybowanych.
Jeśli wystąpi błąd, upewnij się, że wprowadzono prawidłowy adres URL punktu końcowego dla webhook (kończący się na /webhook),
a także upewnij się, że używany token jest taki sam, jak w aplikacji Node.
Po pomyślnym włączeniu webhooków powinieneś zobaczyć "Complete" w sekcji Webhooks i listę zdarzeń subskrybowanych.
Jeśli wystąpi błąd, upewnij się, że wprowadzono prawidłowy adres URL punktu końcowego dla webhook (kończący się na /webhook),
a także upewnij się, że używany token jest taki sam, jak w aplikacji Node.
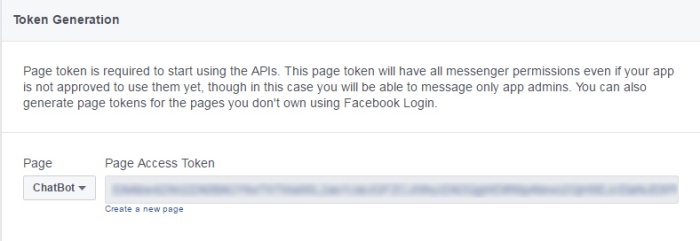
 Teraz w sekcji "Token Generation" generujemy token dla odpowiedniego fanpaga.
Wybierz stronę (fanpage) z menu rozwijanego. Po uwierzytelnieniu zostanie wygenerowany token dla strony.
Teraz w sekcji "Token Generation" generujemy token dla odpowiedniego fanpaga.
Wybierz stronę (fanpage) z menu rozwijanego. Po uwierzytelnieniu zostanie wygenerowany token dla strony.
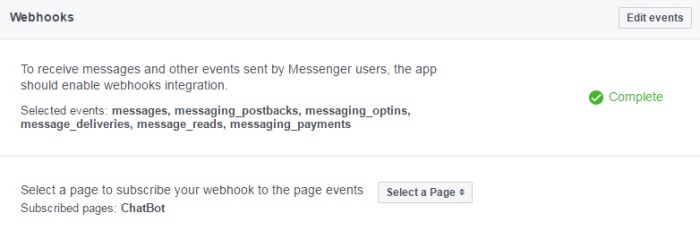
 Aby Twój webhook mógł odbierać zdarzenia z określonego fanpaga, musisz go zasubskrybować. W sekcji Webhooks wybierz stronę do subskrybowania.
Aby Twój webhook mógł odbierać zdarzenia z określonego fanpaga, musisz go zasubskrybować. W sekcji Webhooks wybierz stronę do subskrybowania.
 Teraz już przejdziemy do napisania właściwego kodu bota w node.js
Zainstalujemy request aby móc wysyłać żądania.
Teraz już przejdziemy do napisania właściwego kodu bota w node.js
Zainstalujemy request aby móc wysyłać żądania.
npm install request --saveW pliku webhook.js dopiszemy poniższe.
const request = require('request');
function sendMessage(event) {
let sender = event.sender.id;
let text = event.message.text;
request({
url: "https://graph.facebook.com/v2.6/" + sender,
qs: {
access_token: 'TWOJ_TOKEN',
fields: "first_name,last_name"
},
method: "GET"
}, function(error, response, body) {
var greeting = "";
if (error) {
console.log("Error getting user's name: " + error);
} else {
var bodyObj = JSON.parse(body);
name = bodyObj.first_name;
last_name = bodyObj.last_name;
greeting = "Witaj " + name +" "+last_name +". ";
}
send(sender, {text: greeting});
});
}
// sends message to user
function send(recipientId, message) {
request({
url: "https://graph.facebook.com/v2.6/me/messages",
qs: {access_token: 'TWOJ_TOKEN'},
method: "POST",
json: {
recipient: {id: recipientId},
message: message,
}
}, function(error, response, body) {
if (error) {
console.log("Error sending message: " + response.error);
}
});
}
Implementujemy funkcje sendMessage oraz send.
Nasz bot na wysłaną jakąkolwiek wiadomość odpisuje "Witaj imię i nazwisko". Imię i nazwisko uzyskujemy
za pomocą Graph API.
Aby przetestować bot, możesz rozpocząć rozmowę z Twoją stroną, korzystając z facebook.com, aplikacji na komórkę Facebook lub korzystając z krótkiego adresu URL programu Messenger
https://m.me/PAGE_USERNAME. Na Facebooku i komunikatorze znajdziesz stronę, szukając nazwy strony.