Css regions i exclusions
Css regions i css exclusions to propozycje standardów, które ułatwiają tworzenie layoutów podobnych do drukowanych magazynów. Obecnie nowe efekty można zobaczyć jedynie na silniku webkit (np. Chrome, ale z włączoną flagą css regions) i na IE 10 Preview (css regions).
Css regions
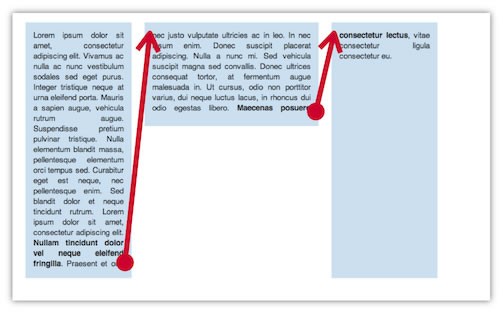
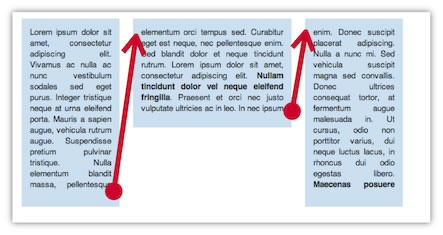
Regiony css pozwalają swobodnie przelewać tekst ze źródłowego pojemnika do dowolnej liczby pojemników docelowych. Układ ten zostanie zachowany nawet przy zmianie czcionki czy rozmiaru okna. Kod poniżej tworzy trzy regiony, w których tekst będzie swobodnie przepływał.<div id="source"> <p>Lorem ipsum dolor ...</p> </div> <div id="region1" class="region"></div> <div id="region2" class="region"></div> <div id="region3" class="region"></div>Reguła css dla regionów wygląda następująco.
#source
{
-webkit-flow-into: main-thread;
}
.region
{
-webkit-flow-from: main-thread;
}
Przykład najlepiej ilustrują poniższe obrazki.


Css exclusions
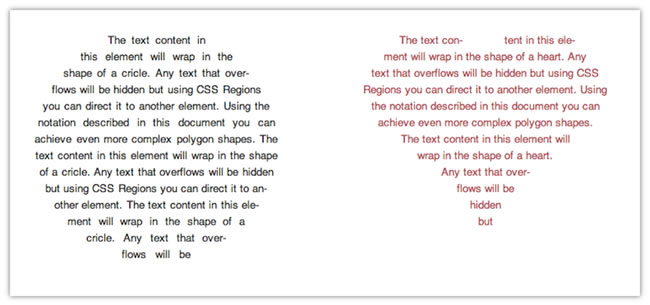
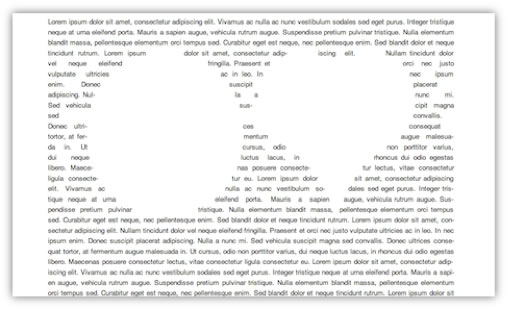
Uzupełnieniem css regions są tzw. css exclusions. Pozwalają one ograniczać tekst w dowolnych kształtach lub wykluczać kształt z bloku tekstu jak na rysunkach poniżej.
 Przykładowe reguły css dla uzyskania tych efektów (w html wystarczy dodać dwa divy o klasach circle i heart):
Przykładowe reguły css dla uzyskania tych efektów (w html wystarczy dodać dwa divy o klasach circle i heart):
.circle
{
shape-inside: polygon(0px, 150px /* ...więcej punktów */);
}
.heart
{
shape-inside: polygon(150px, 32px /* ...więcej punktów */);
}
Dla wykluczeni kształtu należy napisać.
.exclusion
{
shape-outside: polygon(...);
}
Przykłady css exclusions.Rysunki pochodzą ze strony adobe.
