Css 3d slideshow
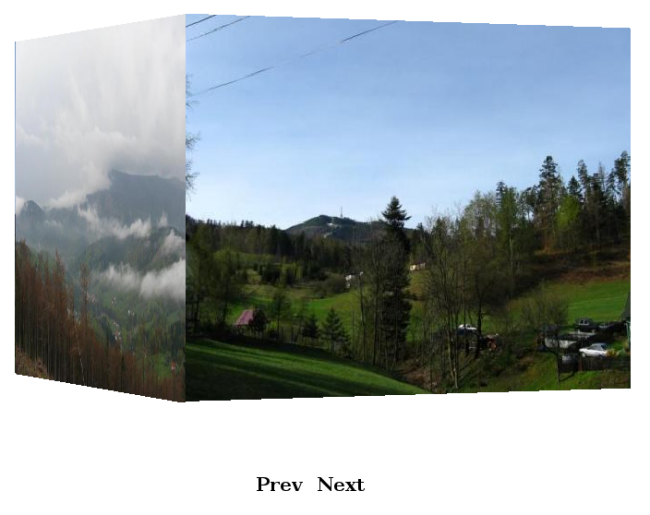
W tutorialu zajmiemy się stworzeniem pokazu zdjęć na bazie transformacji 3d w css. Końcowy efekt
wygląda następująco Css 3d slideshow.

<div class="container"> <div id="slideshow"> <div class="front"></div> <div class="back"></div> <div class="right"></div> <div class="left"></div> </div> </div> <a href="#" id="prev">Prev</a> <a href="#" id="next">Next</a>Każdy z divów (front, back, right i left) odpowiada ścianom prostopadłościanu. Najważniejszą częścią przykładu są style css (przedstawione poniżej). Korzystamy tutaj z nowości css3 (css transforms i css transitions). Css transitions służą tutaj do animowania właściwości transform. Reguła transform-style: preserve-3d ustala aby dzieci tego elementu zachowywały transformacje 3d. Reguła transition określa, że płynne przejścia będą dotyczyć wszystkich właściwości transform w czasie 0.5 sekundy. Każdemu divowi wewnątrz #slideshow ustawiamy position: absolute i wymiary takie jak wymiary zdjęcia. Najważniejsze style dotyczą jednak divów .front, .back, .right i .left. Określamy ich tło na odpowiednie zdjęcie oraz dodajemy atrybut transform. W atrybucie tym używamy obrotu (rotate) i przesunięcia wzdłuż osi z (translateZ). Każda ze ścian ma ustawiony odpowiedni obrót oraz przesunięcie równe połowie szerokości (czyli 250px). Wszystko po to aby uzyskać kształt prostopadłościanu.
body {
text-align:center;
}
.container {
width: 500px;
height: 375px;
position: relative;
-webkit-perspective: 3000px;
-moz-perspective: 3000px;
-o-perspective: 3000px;
perspective: 3000px;
margin: 100px auto;
}
#slideshow {
width: 100%;
height: 100%;
position: absolute;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
-o-transition: -o-transform 0.5s;
transition: transform 0.5s;
}
#slideshow div {
width: 500px;
height: 375px;
display: block;
position: absolute;
line-height: 200px;
text-align: center;
}
#slideshow .front {
-webkit-transform: rotateY(0deg) translateZ(250px);
-moz-transform: rotateY(0deg) translateZ(250px);
-o-transform: rotateY(0deg) translateZ(250px);
transform: rotateY(0deg) translateZ(250px);
background: url("a.jpg") no-repeat;
}
#slideshow .back {
-webkit-transform: rotateX(180deg) rotateZ(180deg) translateZ(250px);
-moz-transform: rotateX(180deg) rotateZ(180deg) translateZ(250px);
-o-transform: rotateX(180deg) rotateZ(180deg) translateZ(250px);
transform: rotateX(180deg) rotateZ(180deg) translateZ(250px);
background: url("b.jpg") no-repeat;
}
#slideshow .right {
-webkit-transform: rotateY(90deg) translateZ(250px);
-moz-transform: rotateY(90deg) translateZ(250px);
-o-transform: rotateY(90deg) translateZ(250px);
transform: rotateY(90deg) translateZ(250px);
background: url("c.jpg") no-repeat;
}
#slideshow .left {
-webkit-transform: rotateY(-90deg) translateZ(250px);
-moz-transform: rotateY(-90deg) translateZ(250px);
-o-transform: rotateY(-90deg) translateZ(250px);
transform: rotateY(-90deg) translateZ(250px);
background: url("d.jpg") no-repeat;
}
a {
font-size:20px;
font-weight:bold;
margin-top:20px;
color:black;
text-decoration:none;
}
W javascripcie zmienamy wartość atrybutu rotateY po kliknięciu na next lub prev.
Kod javascript:
$(document).ready(function(){
var props = 'transform WebkitTransform MozTransform OTransform msTransform'.split(' '), prop, i, el = document.createElement('div'), y_angle = 0;
for(i = 0, l = props.length; i < l; i++) {
if(typeof el.style[props[i]] !== "undefined") {
prop = props[i];
break;
}
}
$('#next').click(function() {
y_angle -= 90;
document.getElementById('slideshow').style[prop] = "rotateY("+y_angle+"deg)";
});
$('#prev').click(function() {
y_angle += 90;
document.getElementById('slideshow').style[prop] = "rotateY("+y_angle+"deg)";
});
});
