Biblioteka Mathbox podstawy
Mathbox to biblioteka javascript oparta na three.js i ShaderGraph do renderowania w przeglądarce przy użyciu webgl
diagramów matematycznych. Zapewnia interfejs API do wizualizacji relacji matematycznych i animowania ich w sposób deklaratywny.
Tworzysz sceny MathBox komponując drzewo obiektu MathBox, podobne do drzewa dokumentu HTML. W przeciwieństwie do HTML,
DOM jest zdefiniowany w JavaScript. Pozwala to dowolnie mieszać model deklaratywny z niestandardowymi wyrażeniami.
Ja jako entuzjastka matematyki postanowiłam ją wypróbować. Najpierw w pliku html należy załączyć plik javascript mathbox-bundle.js.

<script src="mathbox-bundle.js"></script> <link rel="stylesheet" href="mathbox.css">Dodajmy div, w którym widoczna będzie nasza scena.
<div id="viewport" style="width:100%; height:800px;"></div>
var element = document.querySelector('#viewport');
var mathbox = mathBox({
plugins: ['core', 'mathbox'],
controls: {
// Orbit controls, i.e. Euler angles, with gimbal lock
klass: THREE.OrbitControls,
// Trackball controls, i.e. Free quaternion rotation
//klass: THREE.TrackballControls,
},
element: element
});
if (mathbox.fallback) throw "WebGL not supported"
var three = mathbox.three;
three.renderer.setClearColor(new THREE.Color(0xFFFFFF), 1.0);
Wszystko będzie rysowane w naszym viewport. Po zainicjowaniu mathbox oraz three.js
przejdziemy do narysowania układu współrzędnych.
Określamy pozycję kamery, zakres dwóch osi układu współrzędnych. Następnie rysujemy siatkę oraz osie układu
współrzędnych.
// Place camera
var camera =
mathbox
.camera({
proxy: true,
position: [0, 0, 3],
});
// 2D cartesian
var view =
mathbox
.cartesian({
range: [[-10, 10], [-5, 5]],
scale: [2, 1],
});
// Axes + grid
view
.axis({
axis: 1,
width: 3,
})
.axis({
axis: 2,
width: 3,
})
.grid({
width: 2,
divideX: 20,
divideY: 10,
});
// Make axes black
mathbox.select('axis').set('color', 'black');
// Calibrate focus distance for units
mathbox.set('focus', 3);
Domyślnie kamera 3D jest ustawiona w punkcie [0, 0, 0] (tj. X, Y, Z), dokładnie w środku naszego rysunku. + Z wychodzi z ekranu, a -Z za ekran.
Wstawiamy własną kamerę i cofamy jej pozycję o 3 jednostki do [0, 0, 3]. Ustawiamy również proxy na true, co pozwala interaktywnym
kontrolkom kamery na przesłonięcie naszej podanej pozycji i dynamiczną zmianę pozycji kamery.
Zwracana wartość, czyli zmienna camera, to selekcja obiektu mathbox, który wskazuje na element <camera />.
Jest to podobne do wybierania elementów drzewa DOM w jQuery. Możesz także wybrać elementy za pomocą selektorów CSS, np. jak dobrać się do elementu camera:
camera = mathbox.select('camera');
Następnie określamy układ współrzędnych, na którym będziemy pracować - kartezjański układ 2D. Parametr range określa zakres osi X [-10,10] oraz Y [-5,5].
Parametr scale [2,1] mówi o tym, że układ współrzędnych będzie 2 razy szerszy niż wyższy tzn. na 2 jednostki osi X będzie przypadać 1 jednostka osi Y.
Kolejny krok to dodanie osi współrzędnych i siatki (axis i grid).
Można również dodać do osi właściwość color, albo zrobić to już później jak poniżej.
// Make axes black
mathbox.select('axis').set('color', 'black');
Ponieważ rozmiar elementów na ekranie zależy od położenia kamery, możemy skalibrować nasze jednostki, ustawiając focus
na głównym elemencie (root), aby dopasować odległość kamery:
mathbox.set('focus', 3);
Jak pewne zauważyłeś możesz użyć .get("prop") / .set("prop", value), aby odczytywać i ustawiać indywidualne właściwości,
Można również użyć .get() i .set({prop: value}), aby zmienić wiele właściwości naraz.
Na razie mamy narysowane osie i siatkę. Teraz czas przejść do narysowania reprezentacji jakiś danych.
// Add some data
var data =
view
.interval({
expr: function (emit, x, i, t) {
emit(x, Math.sin(x + t));
},
width: 64,
channels: 2,
});
// Draw a curve
var curve =
view
.line({
width: 5,
color: '#50CCBF',
});
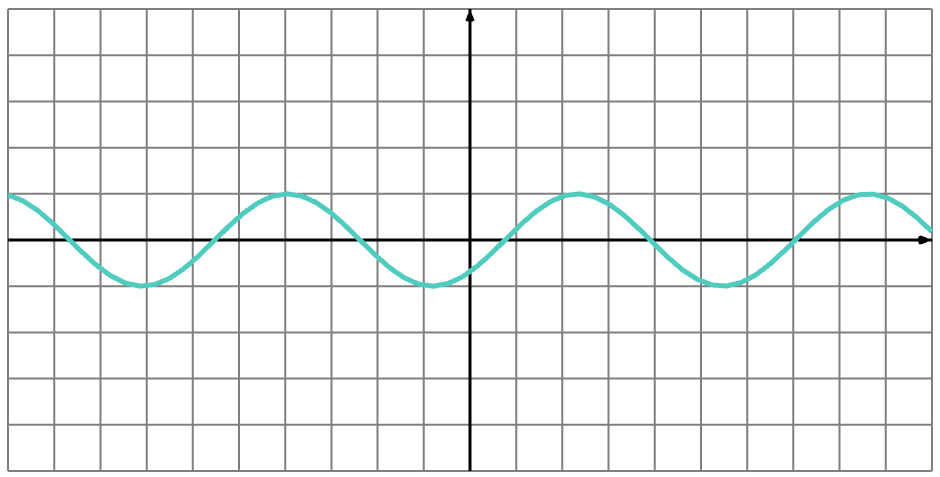
Narysujemy ruchomą sinusoidę. Najpierw tworzymy interwał (interval), to jest tablica 1D,
próbkowana w zakresie zasięgu kartezjańskiego. Zawiera wyrażenie (expr) do generowania punktów danych.
Generujemy 64 punkty, każdy z dwoma kanałami (channels), tj. wartościami X i Y.
var data =
view
.interval({
expr: function (emit, x, i, t) {
emit(x, Math.sin(x + t));
},
width: 64,
channels: 2,
});
Tutaj x jest próbkowaną współrzędną X, i jest indeksem tablicy (0-63), a t jest czasem w sekundach, począwszy od 0. Używanie emit jest podobne do zwracania wartości (jak return). Służy do bardzo wydajnego wysyłania wielu wartości.
Dane już mamy teraz czas na narysowanie linii.
var curve =
view
.line({
width: 5,
color: '#50CCBF',
});
Mamy już naszą sinusoidę. Teraz możemy dorysować jeszcze znaczniki i podpisy na układzie współrzędnych.
var scale =
view.scale({
divide: 10,
});
var ticks =
view.ticks({
width: 5,
size: 15,
color: 'black',
});
var format =
view.format({
digits: 2,
weight: 'bold',
});
var labels =
view.label({
color: 'blue',
zIndex: 1,
});
Mathbox przykład 1
