SVG podstawy - składnia
Kontynuując poprzedni artykuł na temat svg opiszę jak wstawiać svg do dokumentu html oraz zacznę opisywać składnię.
Wstawianie grafiki svg do dokumentu html
Grafikę SVG można wstawiać do dokumentu html na wiele sposobów. Za pomocą znacznika <embed>, czyli:<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />Niestety przy okazji strona internetowa przestaje być poprawnym dokumentem XHTML - znacznik <embed> nie jest jednym ze znaczników zatwierdzonych przez W3C.
Za pomocą <object>:
<object data="rect.svg" width="300" height="100" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />Teraz strona będzie się walidować. Jednakże Opera (w wersji - 9.0) nie wyświetli powyższego rysunku.
Użycie <iframe>:
<iframe src="rect.svg" width="300" height="100"> </iframe>Aby obrazek był poprawnie wyświetlany w przeglądarce Amaya, konieczna jest deklaracja typu dokumentu jako XHTML 1.0 Frameset - w przeciwnym wypadku element zostanie pominięty. Ostatnia z możliwości to proste osadzenie elementów SVG na stronie internetowej jedynie przy odwołaniu się do przestrzeni nazw:
<html xmlns:svg="http://www.w3.org/2000/svg"> <body> <p>This is an HTML paragraph</p> <svg:svg width="300" height="100" version="1.1" > <svg:circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" /> </svg:svg> </body> </html>Można też stosować odwołanie do zewnętrznego dokumentu SVG (za pomocą hiperłączy):
<a href="plik.svg">link</a>.O tym, jak przeglądarka zareaguje na grafikę SVG na stronie internetowej, możemy przekonać się jeszcze zanim tę stronę obejrzymy. Często producenci przeglądarek publikują listę elementów wspieranych przez dany program. Dostępne jest np. zestawienie dla Firefoksa.
Składnia SVG
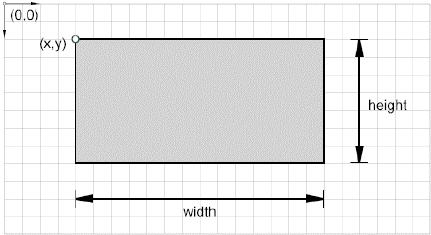
Oto struktura samodzielnego zbioru opisującego grafikę wektorową:<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> </svg>Pierwsza linia zawiera deklarację XML. Zwróćmy uwagę na atrybut standalone, określa on, czy dokument jest samodzielnym dokumentem, czy zawiera on odwołanie do pliku zewnętrznego. standalone="no" oznacza, że ten dokument ma odwołanie do pliku zewnętrznego - w tym przypadku do odpowiedniego dla SVG DTD (DOCTYPE declaration). Druga i trzecia linia to odwołanie do zewnętrznego DTD dla SVG. Jest on umieszczony pod adresem "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd". DTD znajduje się na stronie W3C i zawiera spis wszystkich dostępnych elementów SVG. Wewnątrz znacznika <svg> umieszczamy podelementy i atrybuty opisujące grafikę. Jego podstawowe atrybuty to: xmlns – przechowuje nazwę przestrzeni, version – wskazuje wersję języka svg, x, y – określają współrzędne poziomą i pionową wierzchołka prostokątnego regionu, w którym zostanie osadzony element opisany między znacznikami svg. Jeśli nie podamy tych atrybutów, zostaną im przypisane wartości 0. Width, height – szerokość i wysokość elementów svg osadzanych w danym miejscu. Wartość 0 uniemożliwia pokazanie elementu. Jeśli atrybuty nie zostaną wpisane, będą traktowane tak, jakby ich wartość wynosiła 100%. Atrybut viewBox tworzy logiczny układ współrzędnych dla obrazu SVG. W tym przypadku nasz obraz jest wyświetlany w oknie (viewport).
Poniżej widzimy jeszcze jeden przykład samodzielnego dokumentu SVG. Zawiera on element <title>, który określa tytuł dokumentu. Jest on wyświetlany w pasku tytułu przeglądarki. Element <decs> służy do określenia opisu dokumentu SVG (zawartość tego znacznika nie jest wyświetlana przez przeglądarkę). Komentarze w SVG wstawiamy pomiędzy <!-- a -->.
<?xml version="1.0" standalone=”no”?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="140" height="170"> <title>Tytuł</title> <desc>Stick Figure of a Cat</desc> <!-- the drawing will go here -—> </svg>

<?xml version=”1.0” encoding=”UTF-8” standalone=”no”?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/SVG/DTD/svg10.dtd"> <svg width="350" height="300"> <rect x="40" y="20" width="140" height="70" stroke="black" fill="lightgrey" /> </svg>Element <svg> może posiadać atrybuty width i height okreslające szerokość i wysokość grafiki svg. Atrybuty width i height mogą być również używane przez inne obiekty graficzne takie jak prostokąty.
Atrybuty prezentacji
Obiekty graficzne w svg będziemy stylizować za pomocą określenia np. ich kolorów, wymiarów, przezroczystości itp. Jednym słowem będziemy określać ich atrybuty prezentacji. Możemy również wygląd obiektów określać poprzez style CSS. Na przykład dla określenia zielonego koloru wypełnienia możemy użyć składni: fill="green" lub style="fill: green".Kolory
Niektóre polecenia takie jak fill, potrzebują określenia koloru. Kolory w SVG określa się tak samo jak dla CSS. Można wykorzystać nazwę koloru, kod RGB określający procentowo ilości barwy czerwonej, zielonej i niebieskiej oraz za pomocą kodu szesnastkowego. Spójrzmy na poniższy przykład. Podaje on jak można określić różnymi sposobami kolor biały.#FFF = #FFFFFF = rgb(255,255,255) = rgb(100%,100%,100%)
Składnia określająca kolor wypełnienia na biały może więc wyglądać następująco:
<rect x="50" y="30" width="200" height="100" fill=”#fff” /> <rect x="50" y="30" width="200" height="100" fill=”#ffffff” /> <rect x="50" y="30" width="200" height="100" fill=”rgb(255,255,255)” /> <rect x="50" y="30" width="200" height="100" fill=”rgb(100%,100%,100%)” />
Właściwości wypełnienia
Właściwości wypełnienia (fill) używamy gdy chcemy wypełnić określony obiekt graficzny jednolitym kolorem, gradientem lub wzorkiem. Poniższa tabela przedstawia trzy atrybuty dotyczące wypełnienia.| Właściwość | Opis |
|---|---|
| fill | Kolor wypełnienia wnętrza figury lub tekstu. |
| fill-opacity | Liczba pomiędzy 1 a 0. Określa przezroczystość wypełnienia. 1 – nieprzezroczysty, 0 – całkowicie przezroczyty. |
| fill-rule | Wartość 'nonzero' lub 'evenodd'. Rozstrzyga jak ma wyglądać wypełnienie na przecięciu linii. |

<svg> <rect x="10" y="10" width="40" height="40" fill="cornflowerblue"/> <rect x="10" y="65" width="40" height="40" fill="#44DDEF"/> <rect x="10" y="120" width="40" height="40" fill="rgb(59, 193, 157)"/> <rect x="10" y="175" width="40" height="40" fill="rgb(75%,50%,90%)"/> <rect x="70" y="10" width="40" height="40" fill="cornflowerblue" fill-opacity="0.9"/> <rect x="70" y="65" width="40" height="40" fill="#44DDEF" fill-opacity="0.6"/> <rect x="70" y="120" width="40" height="40" fill="rgb(59, 193, 157)" fill-opacity="0.4" /> <rect x="70" y="175" width="40" height="40" fill="rgb(75%,50%,90%)" fill-opacity="0.1"/> </svg>
Właściwości obrysu
Używająć atrybutu stroke możemy obrysować obiekt graficzny określonym kolorem, gradientem lub wzorkiem. Wszystkie właściwości obrysu przedstawia poniższa tabela.| Właściwość | Opis |
|---|---|
| stroke | Definiuje kolor obrysu |
| stroke-width | Szerokość obrysu |
| stroke-opacity | Przeroczystość obrysu |
| stroke-dasharray | Służy do definiowania różnorodnych przerywanych obrysów |
| stroke-linecap | Określa jak ma wyglądać obrys na liniach kończących i segmentach |
| stroke-linejoin | Określa zachowanie obrysu na rogach kształtów i ścieżek |

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg> <line x1="25" y1="20" x2="200" y2="20" stroke="blue"/> <line x1="25" y1="30" x2="200" y2="30" stroke="darkslategray" stroke-width="4"/> <line x1="25" y1="40" x2="200" y2="40" stroke="pink" stroke-width="6"/> <line x1="25" y1="50" x2="200" y2="50" stroke="green" stroke-width="8"/> <line x1="25" y1="60" x2="200" y2="60" stroke="orange" stroke-width="10"/> </svg>Natomiast teraz widzimy demonstrację atrybutu stroke-dasharray.

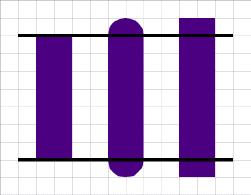
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg> <line x1="40" y1="20" x2="200" y2="20" stroke-dasharray="1 10" fill="none" stroke="darkslategray" stroke-width="4" stroke-linecap="round" /> <line x1="40" y1="40" x2="200" y2="40" stroke-dasharray="10 10 10 10" fill="none" stroke="darkslategray" stroke-width="4" stroke-linecap="round" /> <line x1="40" y1="60" x2="200" y2="60" stroke-dasharray="10 10 1 10" fill="none" stroke="darkslategray" stroke-width="4" stroke-linecap="round" /> <line x1="40" y1="80" x2="200" y2="80" stroke-dasharray="1 10 10 10 1 10" fill="none" stroke="darkslategray" stroke-width="4" stroke-linecap="round" /> <line x1="40" y1="100" x2="200" y2="100" stroke-dasharray="1 10 5 10 15 10" fill="none" stroke="darkslategray" stroke-width="4" stroke-linecap="round" /> </svg>Atrybut stroke-linecap może przyjmować jedną z trzech wartości: butt, round i square. Poniższy rysunek przedstawia zastosowanie tych trzech wartości.
 Domyślną wartością atrybutu stroke-linejoin jest miter, co oznacza normalne kwadratowe krawędzie.
Przykład poniżej ilustruje działanie atrybutu stroke-linejoin. Na rysunku ilustracja wartości atrybutu: miter, bevel i round odpowiednio.
Domyślną wartością atrybutu stroke-linejoin jest miter, co oznacza normalne kwadratowe krawędzie.
Przykład poniżej ilustruje działanie atrybutu stroke-linejoin. Na rysunku ilustracja wartości atrybutu: miter, bevel i round odpowiednio.

<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg> <rect x="15" y="15" width="50" height="50" fill="green" stroke="black" stroke-width="15" stroke-linejoin="miter" /> <rect x="85" y="15" width="50" height="50" fill="orange" stroke="black" stroke-width="15" stroke-linejoin="bevel" /> <rect x="155" y="15" width="50" height="50" fill="yellow" stroke="black" stroke-width="15" stroke-linejoin="round"/> </svg>
