Google Maps Api i zdjęcia z Picasa
Za pomocą Google Maps Api możemy na mapce wstawić zdjęcia z albumu Picasa. Potrzebny jest tylko Picasa Web Album ze zdjęciami, które posiadają informację w EXIF o pozycji geograficznej. Najpierw należy wejść na stronę albumu, z którego zdjęcia chcemy wyświetlić. Na stronie powinien znajdować się link "Wyświetl w Google Earth". Skopiujmy adres tego odnośnika. Wygląda on mniej więcej tak: http://picasaweb.google.com/data/feed/base/user/113461219536622773099/albumid/5532433183556177537?alt=kml&kind=photo&hl=pl Oczywiście w head strony dodajmy link do google maps api.
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"> </script>W body wstawiamy miejsce na naszą mapkę.
<div id="mapka" style="width: 700px; height: 400px; border: 1px solid black; background: gray;"> <!-- miejsce na mapę --> </div>
 Skrypt wyświetlający zdjęcia na mapie jest następujacy.
Skrypt wyświetlający zdjęcia na mapie jest następujacy.
var mapa;
var latlng = new google.maps.LatLng(51.7661401, 19.4567871);//współrzędne wycentrowania mapy
//opcje mapy
var myOptions = {
zoom: 14, //zoom
center: latlng, //wycentrowanie
mapTypeId: google.maps.MapTypeId.TERRAIN //typ mapy
};
var georssLayer = new google.maps.KmlLayer('http://picasaweb.google.com/data/feed/base/user/113461219536622773099/albumid/5532433183556177537?alt=kml&kind=photo&hl=pl'); //tworzymy warstwę zdjęć z linka do albumu
var mapa = new google.maps.Map(document.getElementById("mapka"), myOptions); //tworzymy mapę
georssLayer.setMap(mapa); //nakładamy zdjęcia na mapę
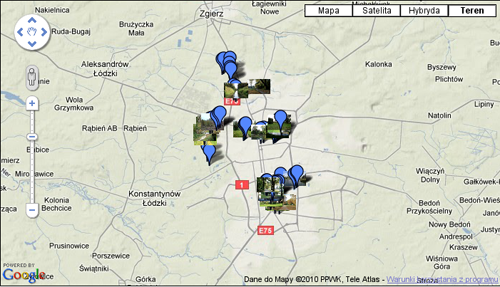
Mapa Google ze zdjęciami Picasa - działający przykład.
