Drupal CCK i Views - tworzymy slideshow
W tutorialu pokażę jak za pomocą Drupala stworzyć pokaz zdjęć z podpisami oraz linkami. Pokaz będzie oparty tylko na jednym węźle typu slideshow. Typ ten za chwilkę utworzymy. Moduły, które będą nam potrzebne:
- CCK
- Views
- Views Slideshow
- Imageapi i Imagecache
- FileField i Imagefield
- ImageField Extended

ImageField Extended
Na stronie ImageField Extended (admin/settings/imagefield-extended) zdefiniujemy dodatkowe pola, które będziemy później wykorzystywać. W polu Additional text fields wpiszmytytul_zdjecia|Tytuł zdjęcia opis_zdjecia|Opis zdjęcia link_zdjecia|Linki zapiszmy konfigurację.
Nowy typ w CCK
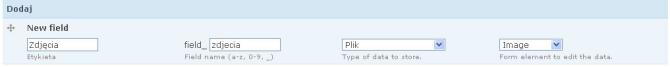
Stworzymy nowy typ zawartości. Przejdźmy na stronę Rodzaje zawartości (admin/content/types) i kliknijmy w link Nowy typ zawartości. Wpiszmy nazwę Slideshow, typ slideshow (typ może się składać jedynie z małych liter, liczb i znaków podkreślenia) oraz opis Pokaz slajdów (opis jest opcjonalny). Możemy również wyłączyć załączniki i komentarze (Cechy rodzaju zawartości i Ustawienia komentarzy). Po zapisaniu przejdźmy na zakładkę Manage Fields. Stworzymy nowy rodzaj pola na zdjęcia. W konfiguracji pola wybieramy to co na poniższym rysunku
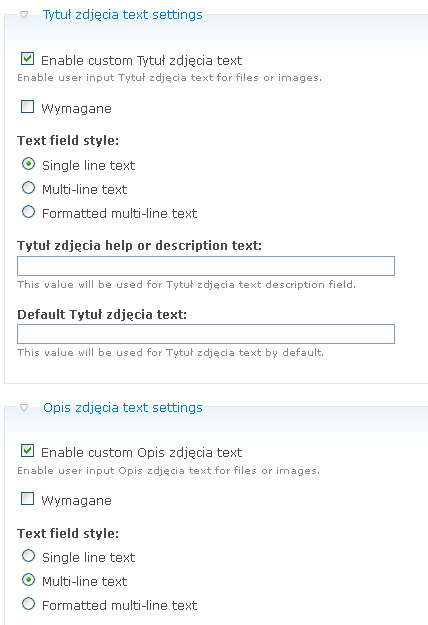
W konfiguracji pola wybieramy to co na poniższym rysunku
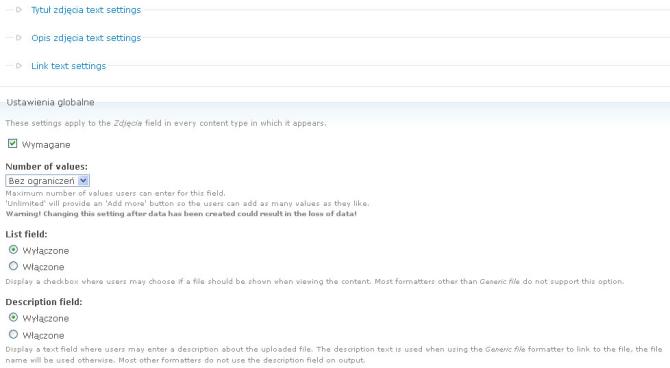
 W górnej części powyższego rysunku widać, że mamy do dyspozycji w konfiguracji stworzone za pomocą ImageField Extended pola. Musimy je włączyć i określić czy mają być wymagane itp.
W górnej części powyższego rysunku widać, że mamy do dyspozycji w konfiguracji stworzone za pomocą ImageField Extended pola. Musimy je włączyć i określić czy mają być wymagane itp.

Tworzymy widok pokazu zdjęć
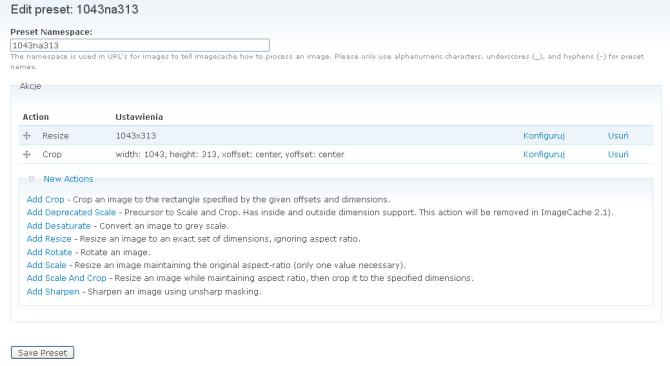
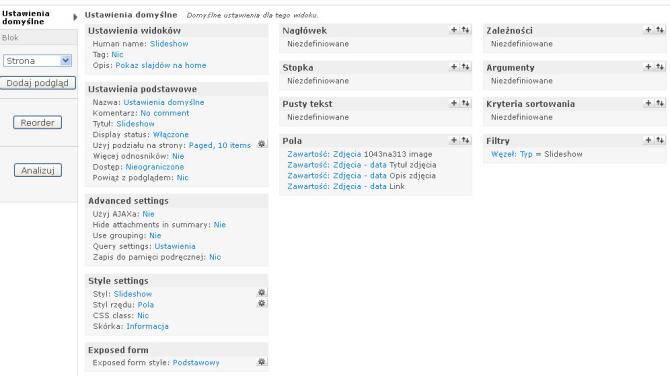
Teraz czas stworzyć nowy widok. Przejdźmy na stronę Widoki (admin/build/views) i kliknijmy Dodaj. Musimy wypełnić kilka pól: Nazwa widoku - slideshow, bardziej "ludzka" nazwa - Slideshow. Jako typ pozostawiamy węzeł i przechodzimy dalej. W tym momencie zajmiemy się właściwą konfiguracją widoku. W ustawieniach podstawowych możemy podać tytuł. W Style settings jako styl wybieramy Slideshow. W opcjach, które nam się pojawią mamy sporo możliwości. Nie będę tu ich omawiać. Pozostawmy wybór Nieuporządkowana lista. Reszta opcji dotyczy już samego pokazu slajdów np. czy pokazywać pager, zatrzymywać pokaz po najechaniu myszą itp.Jako styl rzędu należy wybrać Pola. W sekcji pola trzeba zdefiniować następujące pola:
Zawartość: Zdjęcia 1043na313 image Zawartość: Zdjęcia - data Tytuł zdjęcia Zawartość: Zdjęcia - data Opis zdjęcia Zawartość: Zdjęcia - data LinkW filtrach wybieramy filtrowanie po węzeł Typ. Następnie wybieramy "jeden z" i zaznaczamy opcję Slideshow.
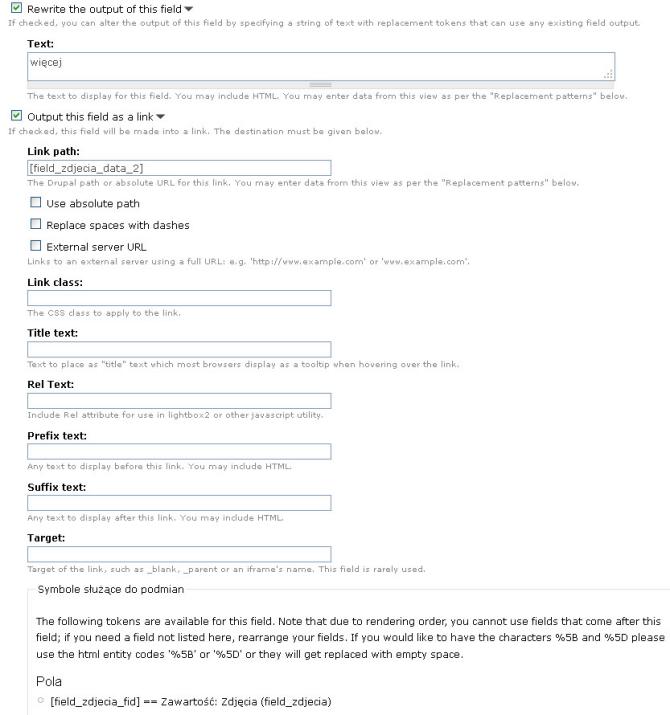
 Ciekawostka. Przy polu Link chcemy aby anchor był tekstem "więcej" oraz aby linkował pod podany w tym polu adres url. Konfiguracja poniżej:
Ciekawostka. Przy polu Link chcemy aby anchor był tekstem "więcej" oraz aby linkował pod podany w tym polu adres url. Konfiguracja poniżej: