SVG od podstaw
Artykuł ten rozpoczyna serię wpisów na temat SVG (Scalable Vector Graphics). Zacznę od krótkiego wprowadzenia do XML, na którym SVG się opiera.
Krótko o XML
XML (eXtensible Markup Language - rozszerzalny język znaczników) to uniwersalny język formalny przeznaczony do reprezentowania różnych danych w ustrukturalizowany sposób. XML jest niezależny od platformy, co umożliwia łatwą wymianę dokumentów pomiędzy różnymi systemami i znacząco przyczyniło się do popularności tego. Zgodnie z definicją, język ten składa się jedynie z podstawowych szkieletowych wyrażeń. Podczas tworzenia dokumentu w XML, nie korzystamy z określonego zestawu znaczników. Zamiast tego tworzymy własne znaczniki, nadając im dowolne nazwy. Dlatego XML określany jest jako rozszerzalny język programowania. XML jest podzbiorem języka SGML, tj. każdy dokument XML jest też dokumentem SGML. XML jest rekomendowany oraz specyfikowany przez organizację W3C.Mówimy, że dokument jest poprawny składniowo (ang. well-formed), jeżeli jest zgodny z regułami składni XML. Reguły te obejmują m.in. konieczność domykania wszystkich znaczników, wrażliwość na wielkość liter, elementy muszą być poprawnie zagnieżdżone, dokument musi zawierać element główny (tzw. root), wartości atrybutów muszą być ujęte w cudzysłowy. Dokument niepoprawny składniowo nie może być przetworzony przez parser XML.
Mówimy o dokumencie, że jest poprawny strukturalnie (ang. valid), jeżeli jest zgodny z definicją dokumentu, tzn. dodatkowymi regułami określonymi przez użytkownika. Do precyzowania tych reguł służą specjalne języki. Najpopularniejszymi są DTD, XML Schema. Przykładowy dokument XML przedstawiony jest poniżej:
<?xml version="1.0" encoding="UTF-8"?>
<biblioteczka>
<!-- komentarz -->
<ksiazka kategoria="inf">
<tytul>HTML i XHTML dla każdego</tytul>
<autor>Laura Lemay</autor>
<cena>55,00</cena>
</ksiazka>
<ksiazka kategoria="mat">
<tytul>PHP4. Leksykon kieszonkowy</tytul>
<autor>Rasmus Lerdorf</autor>
<cena>9,90</cena>
</ksiazka>
</biblioteczka>
Dokument zaczyna się od tzw. Prologu czyli deklaracji XML. W deklaracji zawarta jest informacja, że dokument jest dokumentem XML oraz podana jest wersja XML . Deklaracja ta nie jest konieczna jednak chcąc być zgodnym ze standardem powinniśmy ją zamieszczać. Następnie jest element główny (u nas biblioteczka), który zawiera wszystkie pozostałe elementy. Elementami są na przykład <ksiazka>, <tytul> czy <cena>. Elementy mogą mieć również atrybuty. W powyższym przykładzie element <ksiazka> ma atrybut kategoria.
Dokument XML nie precyzuje, jak należy wyświetlać przechowywane w nim dane i większość przeglądarek internetowych, przy próbie wyświetlenia go w swym oknie, potraktuje go jak zwykły tekst. Istnieją jednak łatwe sposoby na prezentowanie dokumentów XML na stronach internetowych w przyjazny dla użytkownika sposób. Możliwe jest wyrenderowanie dokumentu za pomocą stylów CSS. W tym celu należy umieścić na początku dokumentu odpowiednią instrukcję sterującą:
<?xml-stylesheet type="text/css" href="styl.css"?>Transformacje XSL umożliwiają konwersję danych do innego formatu, na przykład HTML. Arkusz stylów jest zbiorem reguł określających sposób postępowania wobec każdego węzła dokumentu podczas transformacji. Większość współczesnych przeglądarek wyposażona jest w transformator XSL i wystarczy dodać na początku przetwarzanego dokumentu XML instrukcję sterującą podobną do poniższej:
<?xml-stylesheet type="text/xsl" href="myTransform.xslt"?>Dlaczego XML stał się tak popularny? Zapewne dlatego, że jest tak uniwersalny, a zarazem ściśle definiuje zasady tworzenia tzw. aplikacji XML-a, czyli specyfikacji konkretnych formatów zapisu informacji. Do takich aplikacji należą między innymi: MathMl, SVG, XHTML, WAP, VML i RSS.
SVG - co to takiego?
SVG (ang. Scalable Vector Graphics) jest to uniwersalny format dwuwymiarowej, statycznej i animowanej grafiki wektorowej, nieobwarowany licencjami i patentami, stworzony w 1999 roku przez W3C z myślą o zastosowaniu go na stronach WWW. Używany również jako niezależny od platformy systemowej format grafiki. SVG jest jedną z aplikacji XML, więc może być integrowany z innymi językami, jak na przykład XHTML. Obowiązująca wersja rekomendacji SVG posiada numer 1.1 i obowiązuje od 2003 roku. Obecnie trwają prace nad wersją SVG 1.2, wciąż jeszcze nie została ona ogłoszona jako rekomendacja W3C. SVG używa trzech typów obiektów do opisu grafiki, a mianowicie: wektorowych kształtów, obrazów i tekstu. W roku 2001 format SVG uzyskał status rekomendacji W3C. Jego obsługa jest zaimplementowana w przeglądarce Amaya, której rozwój wspiera W3C, oraz w przeglądarkach Mozilla Firefox, od wersji 1.5, i Opera, począwszy od wersji 8 beta 3. Aby używać SVG w innych przeglądarkach internetowych (między innymi Internet Explorer) potrzebna jest wtyczka (np. firmy Adobe http://www.adobe.com/svg/viewer/install/). Jednakże zarówno Firefox jak i Opera nie radzą sobie ze wszystkimi poleceniami SVG np. w Firefoxie nie zobaczymy animowanego svg, ani efektów filtrów. Pliki SVG mogą być oglądane i edytowane w szeregu programów niezwiązanych z przeglądarkami. Do tworzenia grafiki w formacie SVG można użyć darmowych programów, na przykład Inkscape, Karbon14, Sodipodi (SVG jest ich naturalnym formatem), Sketch lub dowolnego edytora tekstu.
W roku 2001 format SVG uzyskał status rekomendacji W3C. Jego obsługa jest zaimplementowana w przeglądarce Amaya, której rozwój wspiera W3C, oraz w przeglądarkach Mozilla Firefox, od wersji 1.5, i Opera, począwszy od wersji 8 beta 3. Aby używać SVG w innych przeglądarkach internetowych (między innymi Internet Explorer) potrzebna jest wtyczka (np. firmy Adobe http://www.adobe.com/svg/viewer/install/). Jednakże zarówno Firefox jak i Opera nie radzą sobie ze wszystkimi poleceniami SVG np. w Firefoxie nie zobaczymy animowanego svg, ani efektów filtrów. Pliki SVG mogą być oglądane i edytowane w szeregu programów niezwiązanych z przeglądarkami. Do tworzenia grafiki w formacie SVG można użyć darmowych programów, na przykład Inkscape, Karbon14, Sodipodi (SVG jest ich naturalnym formatem), Sketch lub dowolnego edytora tekstu.
Istnieje szansa, że SVG zastąpi w niektórych zastosowaniach format grafiki wektorowej Adobe Flash. Ma nad nim tę przewagę, że lepiej integruje się z dokumentami HTML. Nie zawiera jednak wsparcia dla treści multimedialnych (audio, wideo) i przesyłania strumieniowego (odpowiedni standard do tego celu to SMIL). SVG jest tworzony przez jedną z najważniejszych organizacji zajmujących się standardami w Internecie – W3C. Prace nad jego specyfikacją są jawne i nie podlegają żadnym prawom patentowym. W SVG oprócz standardowych obiektów (prostokąty, elipsy, krzywe) można opisywać efekty specjalne (filtry), maski przezroczystości, wypełnienia gradientowe itp. W SVG można też opisać sposób animacji elementów za pomocą standardowych dla SMIL elementów i właściwości. SVG pozwala na użycie języków skryptowych (np. JavaScript), szablonów stylów (CSS), a także na rozszerzanie funkcjonalności przez dodanie własnych elementów i właściwości przy pomocy standardowych technik XML (przestrzenie nazw). Również w drugą stronę – SVG może być użyty wewnątrz innego dokumentu (aplikacji XML), np. XHTML, MathML. Dokumenty SVG posiadają rozszerzenia svg, svgz (dokument SVG skompresowany w formacie gzip), i mają przypisany typ MIME: image/svg+xml.
SVG posiada szereg interesujących cech:
- grafika SVG może być tworzona i odczytana przez szeroką gamę narzędzi (np. notatnik)
- pliki SVG są mniejsze niż pliki JPG czy GIF o podobnej zawartości
- grafikę SVG można dowolnie skalować
- grafika SVG może być drukowana w każdym rozmiarze przy zachowaniu wysokiej jakości
- można wyszukiwać słowa w tekście umieszczonym w grafice SVG
- SVG to otwarty standard
Kształty SVG
Poniższy rysunek przedstawia prosty kształt SVG – kwadrat. Dokument SVG opisujący ten kształt przedstawia się następująco:
Dokument SVG opisujący ten kształt przedstawia się następująco:
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect x="15" y="15" width="100" height="100" style="fill: orange;stroke-width:3; stroke:black"/> </svg>Opiszmy pokrótce ten kod. W pierwszej linijce znajduje się deklaracja XML. Następnie DOCTYPE dla SVG. Właściwe obiekty SVG umieszcza się pomiędzy znacznikami <svg> i </svg>. Znacznik <rect> określa już właściwy kształt jakim jest prostokąt o wymiarach 100 na 100. Więcej na temat podstawowych kształtów SVG w następnej części.
Obrazki w SVG
W SVG obrazki rastrowe są obiektami graficznymi. W dalszej części podręcznika zostanie pokazane jak dołączać takie obrazki do dokumentu SVG. SVG Viewer umożliwia korzystanie z dwóch formatów grafiki rastrowej: JPEG i PNG.Tekst w SVG
Trzecim obiektem w SVG jest tekst. Tekst może być kontrolowany i manipulowany podobnie jak kształty czy obrazki. Znacznikiem definiującym tekst jestSkalowalność SVG
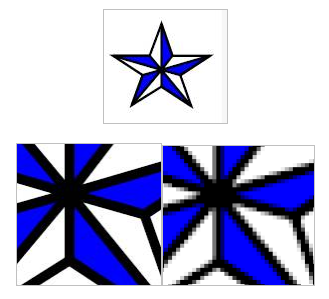
Do niedawna webmasterzy mogli korzystać tylko z formatów grafiki rastrowej do renderowania grafiki w przeglądarkach. Najpopularniejszymi grafikami dziś są PNG, GIF i JPEG. Grafika wektorowa (SVG, SWF) to zupełnie inna klasa grafiki, która jest renderowana poprzez tworzenie krótkich odcinków zwanych wektorami. Chociaż grafika rastrowa na stronach WWW radzi sobie bardzo dobrze to jednak ma pewne ograniczenia. Ilustruje to poniższy rysunek. Pokazuje on powiększenie tego samego obrazu rastrowego (po prawej) i wektorowego. Jak widać w obrazie rastrowym w powiększeniu widoczny jest efekt pikselizacji, a co za tym idzie utraty jakości. Obrazy wektorowe podczas skalowania w ogóle nie tracą na swojej jakości. Dlatego SVG jest skalowalny.