Mapa w jVectorMap
W dzisiejszym artykule pokażę ciekawą bibliotekę do wstawiania interaktywnych map na stronę www - jVectorMap. Wstawienie mapy z domyślnymi ustawieniami jest bardzo proste. Wystarczy pobrać bibliotekę oraz kod js wybranej mapy (u mnie jest to mapa świata).
<!DOCTYPE html>
<html>
<head>
<title>jVectorMap demo</title>
<link rel="stylesheet" href="jquery-jvectormap-1.2.2.css" type="text/css" media="screen"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery-jvectormap-1.1.1.min.js"></script>
<script src="jquery-jvectormap-world-mill-en.js"></script>
</head>
<body>
<div id="world-map" style="width: 1024px; height: 512px"></div>
<script>
$(function(){
$('#world-map').vectorMap();
});
</script>
</body>
</html>
Dodamy teraz dodatkowe atrybuty. Na początek określimy kolor kraju po najechaniu (hover).
$(function(){
$('#world-map').vectorMap({
regionStyle: {
hover: {
fill: '#7dd1db'
}
}
});
});
Teraz dodamy zaznaczenie dla wybranych krajów. Podamy też jego kolor.
$(function(){
$('#world-map').vectorMap({
regionStyle: {
hover: {
fill: '#c6f9ff'
},
selected: {
fill: '#41b6c4'
}
},
selectedRegions: ['PL','DE','ES']
});
});
Wstawimy teraz kilka markerów oraz określimy ich wygląd.
$(function(){
var markers = [
{latLng: [39.4704312285264, -0.375244210156211], name: 'Valencia'},
{latLng: [41.39483302189776, 2.148767850000013], name: 'Barcelona'},
{latLng: [49.295855894306264, 19.950186629980408], name: 'Zakopane'}
];
$('#world-map').vectorMap({
regionStyle: {
hover: {
fill: '#c6f9ff'
},
selected: {
fill: '#41b6c4'
}
},
selectedRegions: ['PL','DE','ES'],
markerStyle: {
initial: {
fill: '#F8E23B',
stroke: '#383f47',
r: 5
}
},
markers: markers
});
});
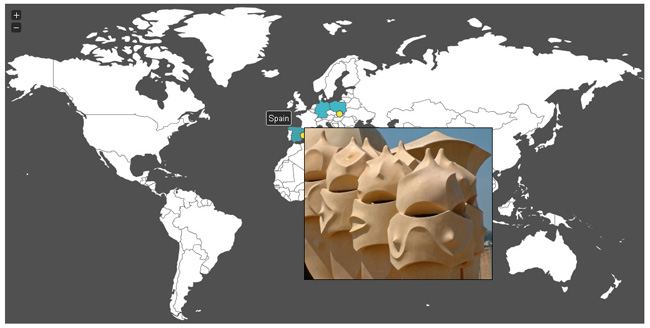
Rozbudujemy mapę aby po kliknięciu na marker pojawiało się okienko ze zdjęciem tego miejsca, a
po kliknięciu na kraj okienko ze zdjęciami z tego kraju (zdjęcia zaczerpnęłam z serwisu sxc.hu).
Kod wygląda następująco. Oprócz swóch funkcji obsługujących zdarzenia dodałam też trochę css.
$(function(){
var markers = [
{latLng: [39.4704312285264, -0.375244210156211], name: 'Valencia'},
{latLng: [41.39483302189776, 2.148767850000013], name: 'Barcelona'},
{latLng: [49.295855894306264, 19.950186629980408], name: 'Zakopane'}
];
$('#world-map').vectorMap({
regionStyle: {
hover: {
fill: '#c6f9ff'
},
selected: {
fill: '#41b6c4'
}
},
selectedRegions: ['PL','DE','ES'],
markerStyle: {
initial: {
fill: '#F8E23B',
stroke: '#383f47',
r: 5
}
},
markers: markers,
onRegionClick: function(e, code) {
$('#box_'+code).show();
},
onMarkerClick: function(e, code) {
var pos = $('circle[data-index="'+code+'"]').position(),
top = pos.top, left = pos.left;
$('#cities img').hide();
$('#cities img:eq('+code+')').css({'left': left, 'top': top}).show();
}
});
$('.close').on('click', function() {
$(this).parent().hide();
return false;
});
$('#cities img').on('click', function() {
$(this).hide();
return false;
});
});
Demo mapy