HTML5 Canvas - podstawy
HTML5 daje nam wiele nowych możliwości, między innymi nowy element canvas. Element ten to środowisko do tworzenia dynamicznych grafik. Grafikę tworzymy za pomocą skryptów JavaScript.
Podstawy Canvas
Do stworzenia elementu canvas wystarczy podać znacznik otwierający, zamykający oraz wymiary. Kiedy wymiary nie są określone, to obiekt canvas będzie posiadał wielkości domyślne czyli 300 pikseli szerokości i 150 pikseli wysokości.<canvas id="obrazek" width="360" height="240"> </canvas>Jeśli podamy jakąś treść pomiędzy znacznikiem otwierającym i zamykającym zostanie ona wyświetlona w przeglądarkach, które nie obsługują tego elementu. Możesz sprawdzić jakie najpopularniejsze przeglądarki obsługują element canvas. To praktycznie wszystko w tworzeniu canvasa w html. Reszta czyli właściwe rysowanie odbywa się w JavaScripcie.
HTML5 Canvas API
Na początku musisz odnieść się do elementu canvas i jego kontekstu. Słowo "kontekst" oznacza tutaj po prostu API.
var canvas = document.getElementById('obrazek');
var context = canvas.getContext('2d');
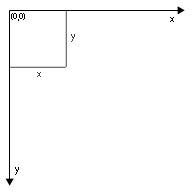
Teraz można już rysować w dwuwymiarowej przestrzeni canvas. Zanim zaczniemy warto spojrzeć na poniższy rysunek pokazujący jak w canvasie określamy współrzędne.
 Narysujmy teraz prostokąt.
Narysujmy teraz prostokąt.
context.fillRect(50,30,100,130);Powyższa linijka narysuje nam wypełniony prostokąt (na razie czarny), którego lewy górny róg będzie w punkcie (50,30) – 50 to odległość od lewej krawędzi, 30 od górnej. Szerokość wynosi 100 a wysokość 130. Teraz narysujemy sam obrys prostokąta, określając przy okazji jego kolor.
context.strokeStyle = '#990000';//kolor linii context.strokeRect(20,30,100,50);//rysujemy prostokąt bez wypełnienia
 Kolor wypełnienia definiujemy za pomocą atrybutu fillStyle. Następnie wypełnijmy prostokąt.
Kolor wypełnienia definiujemy za pomocą atrybutu fillStyle. Następnie wypełnijmy prostokąt.
context.fillStyle = '#bbbbbb'; context.fillRect(15,40,75,50);

| Metoda | Opis |
|---|---|
| fillRect(x,y,w,h) | Rysuje prostokąt używając aktualnego stylu wypełnienia |
| strokeRect(x,y,w,h) | Rysuje kontur prostokąta używając aktualnego |
| clearRect(x,y,w,h) | Czyści piksele w określonym prostokącie |
context.beginPath(); context.moveTo(50, 100); context.lineTo(100, 70); context.stroke();Na początku rozpoczynamy ścieżkę i metodą moveTo ustawiamy punkt startowy rysowania (50,100), następnie tworzymy linię metodą lineTo - do punktu (100,70). Po tych dwóch metodach nie zobaczymy jeszcze narysowanej linii w canvasie. Na koniec trzeba jeszcze wywołać metodę stroke.
 Do rysowania kół lub okręgów i nie tylko można wykorzystać funkcję arc.
arc(x, y, promień, kąt początkowy, kąt końcowy, zgodność ze wskazówkami zegara)
Do rysowania kół lub okręgów i nie tylko można wykorzystać funkcję arc.
arc(x, y, promień, kąt początkowy, kąt końcowy, zgodność ze wskazówkami zegara)x, y – współrzędne środka, kąty określają początek i koniec łuku w radianach, ostatni parametr jeśli jest ustawiony na false rysuje łuk zgodnie ze wskazówkami zegara, jeśli true w przeciwnym kierunku.
context.beginPath(); context.arc(30, 30, 15, 0, 2*Math.PI, false); context.stroke();
Ścieżki w HTML5 Canvas
Tak naprawdę rysując poprzednio linię stworzyliśmy już prostą ścieżkę. Każdą ścieżkę w canvasie rozpoczynamy od wywołania metody beginPath. Do rysowania ścieżki składającej się z samych linii prostych wystarczą metody moveTo i lineTo. Spójrzmy na poniższy przykład rysujący trójkąt.context.strokeStyle = "blue"; context.beginPath(); context.moveTo(25,45); context.lineTo(60,100); context.lineTo(80,40); context.lineTo(25,45); context.stroke();
 Oprócz koloru możemy określić dodatkowe opcje takie jak grubość linii oraz rodzaj zakończenia łączeń ścieżek (round, bevel, miter).
Oprócz koloru możemy określić dodatkowe opcje takie jak grubość linii oraz rodzaj zakończenia łączeń ścieżek (round, bevel, miter).
context.lineWidth = 4; context.lineJoin = 'round';Zajmiemy się teraz rysowaniem krzywych. Mamy do dyspozycji krzywe kwadratowe i krzywe Beziera. Różnica pomiędzy tymi krzywymi polega na tym, że krzywe kwadratowe mają jeden punkt kontrolujący, a krzywe Beziera dwa. quadraticCurveTo(pk1x, pk1y, x, y)
(zobacz obszar roboczy - poniżej)
bezierCurveTo(pk1x, pk1y, pk2x, pk2y, x, y)
gdzie, pk1x, pk1y – współrzędne pierwszego punktu kontrolengo, pk2x, pk2y – współrzędne drugiego punktu kontrolengo, x, y – współrzędne punktu końcowego.
 Powyższy rysunek został wykonany za pomocą poniższego kodu.
Powyższy rysunek został wykonany za pomocą poniższego kodu.
context.beginPath(); context.moveTo(50, 50); context.quadraticCurveTo(70, 50, 60, 90); context.quadraticCurveTo(310, 250, 410,550); context.strokeStyle = '#663366'; context.lineWidth = 2; context.stroke();Teraz narysujemy krzywą Beziera.
context.beginPath(); context.moveTo(100, 50); context.bezierCurveTo(70, 50, 130, 150, 150, 100); context.strokeStyle = '#663366'; context.lineWidth = 2; context.stroke();

Obrazki w canvas
Zajmiemy się teraz wstawianiem obrazków do canvas. Canvas API zawiera kilka prostych poleceń do dodawania obrazków. Zanim zaczniemy wykonywać jakiekolwiek operacje na obrazku powinniśmy się upewnić, że jest on całkowicie załadowany.
var img = new Image(); // Tworzy nowy obiekt Image
img.src = 'obrazek.png'; // Ustawiamy ścieżkę do obrazka
img.onload = function(){
// Tutaj wykonujemy instrukcję drawImage
context.drawImage(img,0,0);
}
Do wyświetlenia obrazka w canvas używamy metody drawImage. Jest ona przeciążona i posiada trzy warianty.
drawImage(img, x, y)img – odniesienie do naszego obrazka, x i y - współrzędne miejsca w canvas, gdzie nasz obrazek powinien zostać umieszczony.
drawImage(img, x, y, width, height)
width i height - wymiary obrazka w odpowiednim położeniu w canvas.
drawImage(img, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
Najlepiej ilustruje to rysunek.
Gradienty
Możemy również tworzyć gradienty. Do dyspozycji mamy gradient liniowy i promienisty. Funkcje, które będziemy używać przedstawia poniższa tabelka.| Nazwa metody | Opis |
|---|---|
| createLinearGradient(x0, y0, x1, y1) | Tworzy obiekt gradientu liniowego od punktu (x0, y0) do (x1, y1) |
| createRadialGradient(x0, y0, r0, x1, y1, r1) | Tworzy obiekt gradientu radialnego od koła o środku (x0, y0) i promieniu r0 do koła o środku (x1, y1) i promieniu r1 |
| addColorStop(offset, color) | Dodaje znacznik zatrzymania koloru. Offset może być z przedziału od 0 do 1.0 |
var gradient = context.createRadialGradient(80,63,30,80,63,80); gradient.addColorStop(0, '#12e345'); gradient.addColorStop(1, '#E5FF00'); context.fillStyle = gradient;//ustawiamy wypełnienie na gradient context.fillRect(15,0,140,140);
 Gradient liniowy:
Gradient liniowy:
var gradient = context.createLinearGradient(0, 0, canvas.width, canvas.height); gradient.addColorStop(0, 'yellow'); gradient.addColorStop(0.6, 'green'); context.fillStyle = gradient; context.fillRect(0, 0, canvas.width, canvas.height);

Transformacje
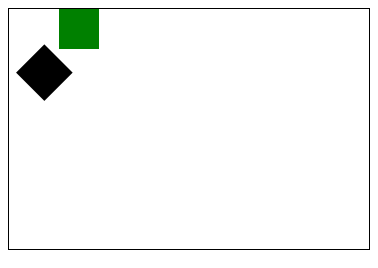
Zanim zajmiemy się transformacjami wprowadzimy dwie metody, które są bardzo użyteczne przy tworzeniu bardziej skomplikowanych rysunków. save() - zapisuje kopię aktualnego stanu rysunku,restore() - przywraca stary stan rysunku. Pierwszą transformacją, którą przedstawię jest translacja (przesunięcie). Metoda translate(x,y) odpowiada właśnie za przesunięcie. Przyjmuje ona dwa parametry – x określa przesunięcie canvas w poziomie, a y w pione. Spójrzmy na poniższy listing. Dokładne jego przeanalizowanie pozwala zorientować się w działaniu translacji oraz metod save() i restore(). Na początku zapisujemy stan canvas metodą save(), następnie dokonujemy przesunięcia o wektor [130,120]. Następnie rysujemy prostokąt. Jak widać mimo, że ustawiliśmy początek prostokąta na punkt (0,0) to zaczyna się on w punkcie (130,120) – jest to wynikiem wcześniejszej translacji. Na koniec przywracamy poprzedni stan metodą restore(), ustawiamy wypełnienie na kolor zielony i rysujemy ten sam prostokąt. Teraz już prostokąt będzie położony w lewym górnym rogu.

context.save(); context.translate(130, 120); context.fillRect(0,0,90,90); context.restore(); context.fillStyle = "green"; context.fillRect(0,0,90,90);Transformacja skalowania (metoda scale()) używana jest do zwiększania lub zmniejszania jednostek w canvas. Dzięki tej transformacji możemy rysować powiększone lub pomniejszone obiekty. Użycie tej metody ilustruje poniższy kod.

context.save(); context.scale(2, 2); context.fillRect(0,0,40,40); context.restore(); context.fillStyle = "green"; context.fillRect(0,0,40,40);Kolejną transformacją jest obrót – rotate(kąt). Kąt (zgodny z ruchem wskazówek zegara) podajemy w radianach. Poniżej mamy przykład zastosowania obrotu.

context.save(); context.rotate(Math.PI/4); context.fillRect(50,0,40,40); context.restore(); context.fillStyle ="green"; context.fillRect(50,0,40,40);Najbardziej rozbudowaną metodą jest transform(m11, m12, m21, m22, dx, dy). Modyfikacji dokonujemy bezpośrednio na macierzy transformacji. Metoda ta musi pomnożyć bieżącą macierz transformacji z poniższą macierzą.
 Przykład zastosowania do dodania cienia naszego kwadratu.
Przykład zastosowania do dodania cienia naszego kwadratu.
context.save(); context.fillRect(50,60,40,40); context.transform(1, 0,-0.5, 1, 30, 40); context.scale(1, 0.6); context.fillStyle = 'rgba(0, 0, 0, 0.2)'; context.fillRect(50,60,40,40);

Tekst w canvas
Przedstawię teraz metody służące do wstawiania i modyfikowania tekstów.| Metoda / Właściwość | Opis |
|---|---|
| fillText (text, x, y, maxwidth) | Rysuje określony tekst, używając aktualnego koloru wypełnienia. |
| strokeText (text, x, y, maxwidth) | Obrysowuje określony tekst, używając strokeStyle. |
| font | Czcionka np. Arial. |
| textAlign | Wyrównanie, możliwe wartości to start, end, left, right, center. |
| textBaseline | Możliwe wartości: top, hanging, middle, alphabetic, ideographic, bottom. |
context.font = "50px impact";
context.fillStyle = '#29DFDB';
context.textAlign = 'center';
context.fillText('Hello World', 200, 60, 400);
 Określamy rozmiar i rodzaj czcionki, kolor wypełnienia, wyrównanie oraz sam tekst do wstawienia. Ponadto jego położenie i maksymalną szerokość (maxwidth – parametr opcjonalny).
Po zapoznaniu się z podstawami HTML5 Canvas na pewno przyda ci się Html5 canvas cheatsheet.
Określamy rozmiar i rodzaj czcionki, kolor wypełnienia, wyrównanie oraz sam tekst do wstawienia. Ponadto jego położenie i maksymalną szerokość (maxwidth – parametr opcjonalny).
Po zapoznaniu się z podstawami HTML5 Canvas na pewno przyda ci się Html5 canvas cheatsheet.
